1.为什么这个配色会怪?
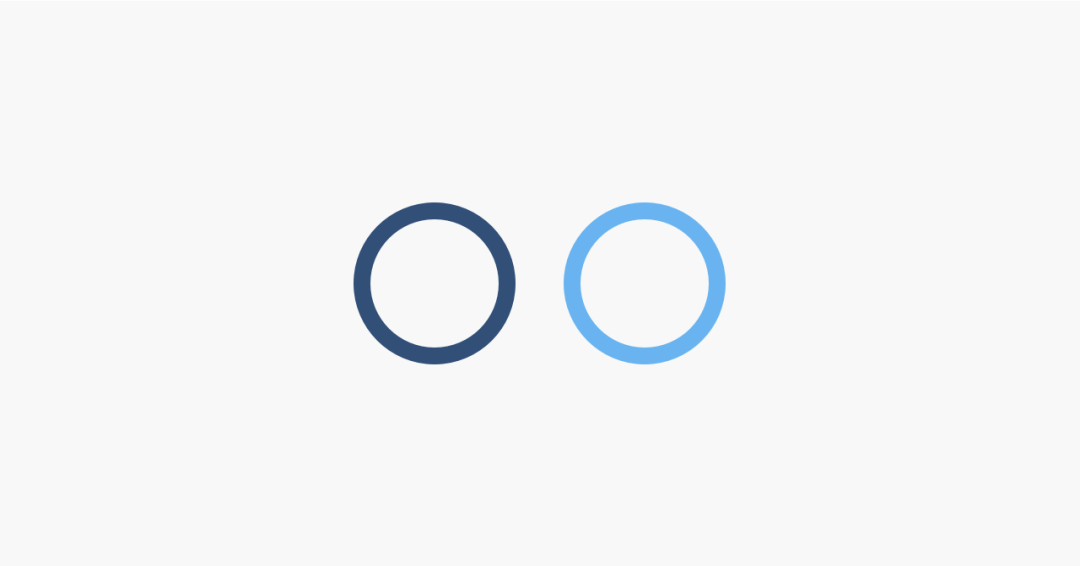
我们在画线性图标的时候,有时候会用深浅色配合,比如描边用亮蓝色和深蓝色,像这种:

我们会觉得很和谐,为什么?虽然他们饱和度、明度不同,但他们有相同的色相,有一定的关联性。
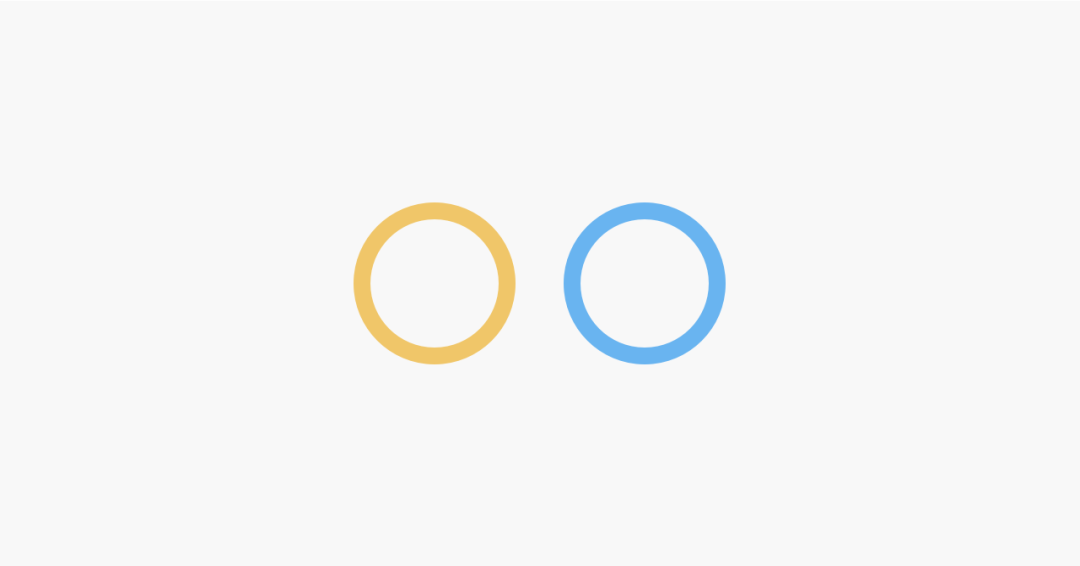
还有一种情况就是相同明度、饱和度,但是有两种色相,比如蓝绿,蓝黄:

我们也都觉得很和谐,为什么?因为有相同的明度、饱和度,他们也有一定的关联性!
但是如果是这样两个描边配色在一起:

就感觉有些不和谐,就是因为色相、饱和度、明度没有一项是有关联的,所以就感觉不太搭。
像下面这位星友做的练习,也是一样的道理:

这个配色多少有点不太和谐,我们放大一个图标来展示下,比如这个:

这两个配色,不论是在明度、饱和度、色相上都没有关联,所以看起来有点违和。
我们只要让它稍微有点相同属性,就会好很多,比如我们让两个颜色的色相有点关联,都用蓝色色相:

再比如让两个颜色饱和度有点关联,都用比较灰的颜色,哪怕色相完全不同,都会比较和谐:

我们在做这种图标描边配色时候时候,一定要注意这个内在关联性的逻辑。
当然,这里说的只是做图标描边时候的配色,视觉画面配色,不在讨论范围。
2.为什么你的图标看不清?
这个点之前其实有强调过,很多同学在做图标的时候很糊,像下面这组练习:

其中一个很重要的因素就是投影问题,投影千万不要加的太重,要和你主体物的颜色区分开,比如我的主体物是蓝色:

然后投影也用这个蓝色:

那肯定很糊呀,所以我们必须要用一个淡蓝色:

直接降低透明度也行,没有什么操作成本,所以投影千万别再和主体物黏在一起了。
3.对比就能出来基础的设计感
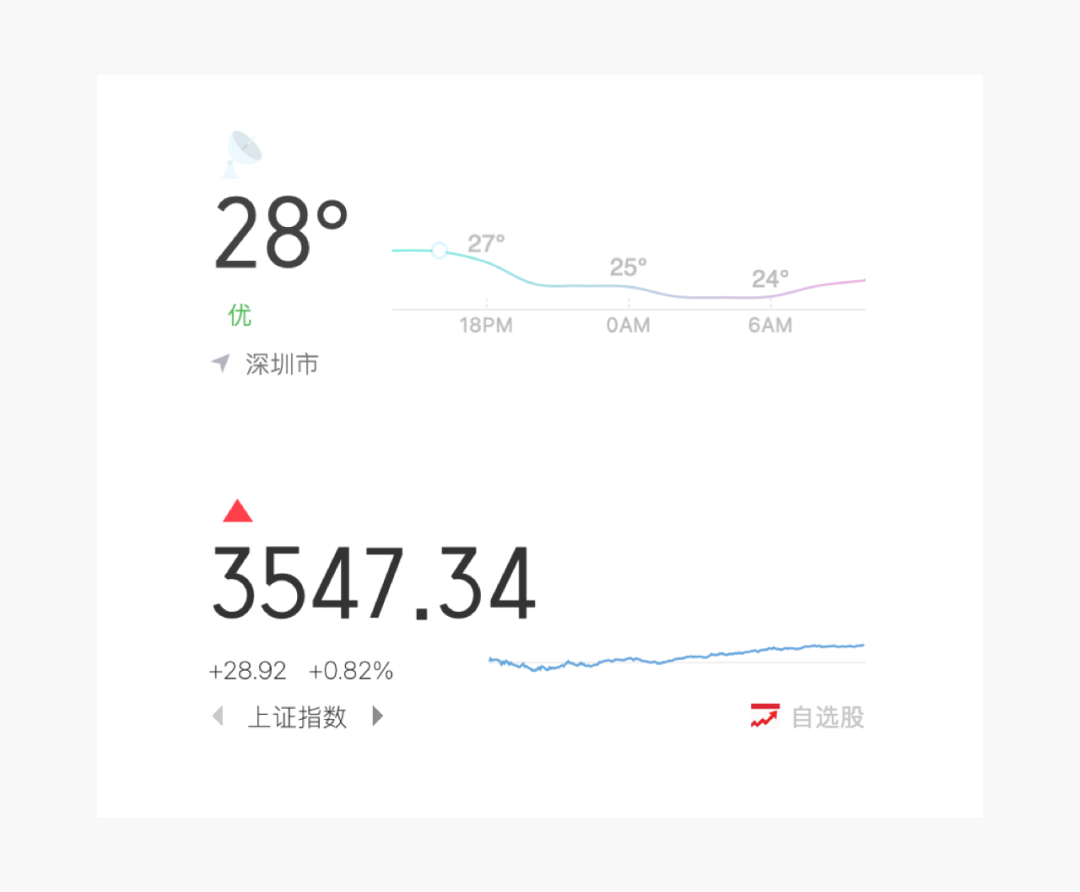
很多时候,我们的设计感其实只要做好对比就能出来,比如下面这组信息:

我们做一个大小对比:

再做一个粗细对比:

再做一个深浅对比:

然后再来一个景上添花的样式对比,就是数字来一个特殊数字:

这其实就算是比较稳的一个效果了。
我们可以看一些界面:

他们里面也是用了这样的对比,比如大小对比、样式对比、深浅对比,再来点小图形等等。
所以,一定要善用这些对比,让你的设计更有层次,更有冲击力。
4.平时多积累图形的布尔运算
平时在练习图标的时候,大家一定要多积累图形的布尔运算,以备不时之需。
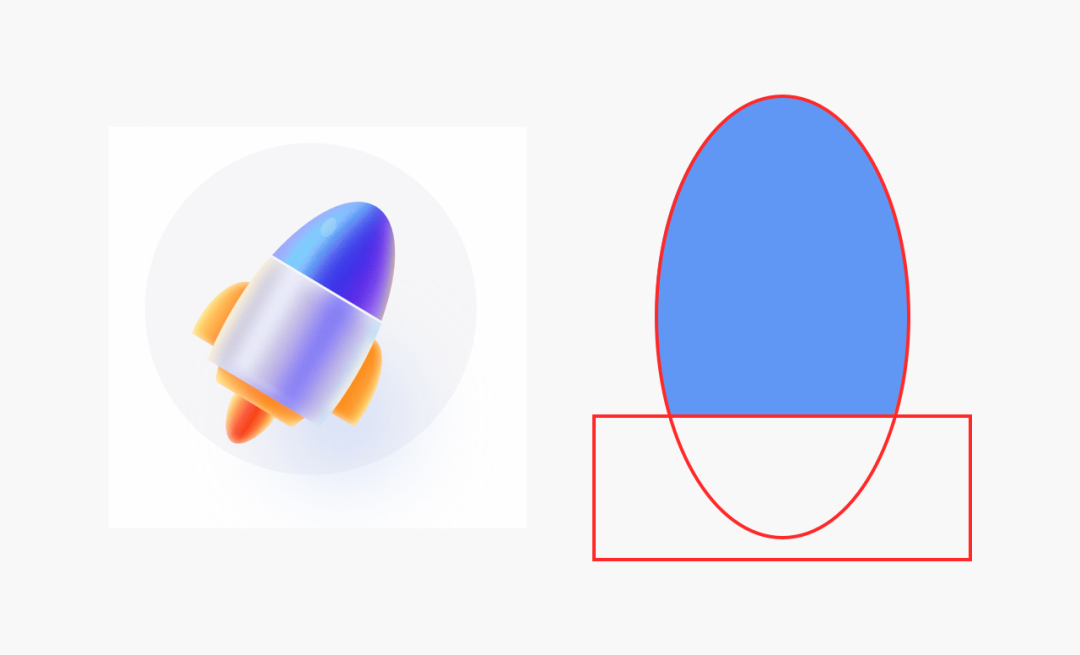
比如火箭的外轮廓,当头部比较圆润的时候,我们可以直接用椭圆来做:

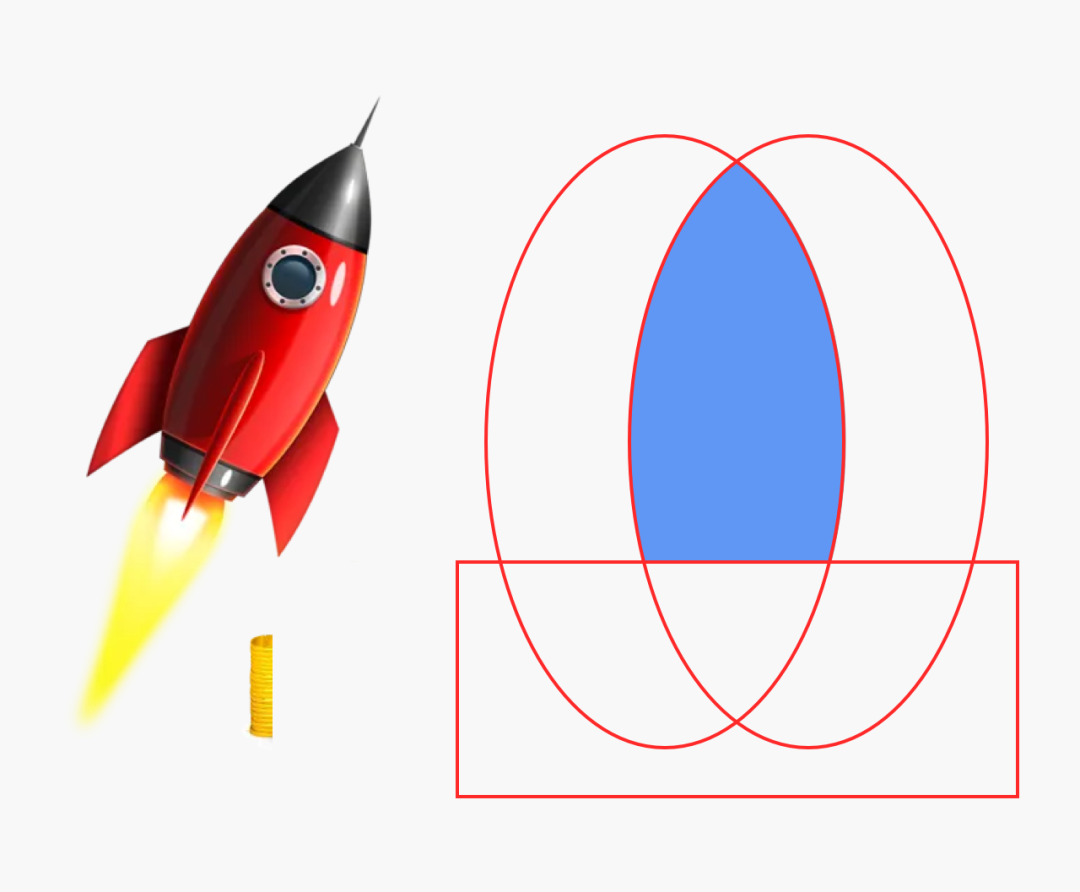
如果头部比较尖的时候,我们可以用两个椭圆相交切,然后再切:

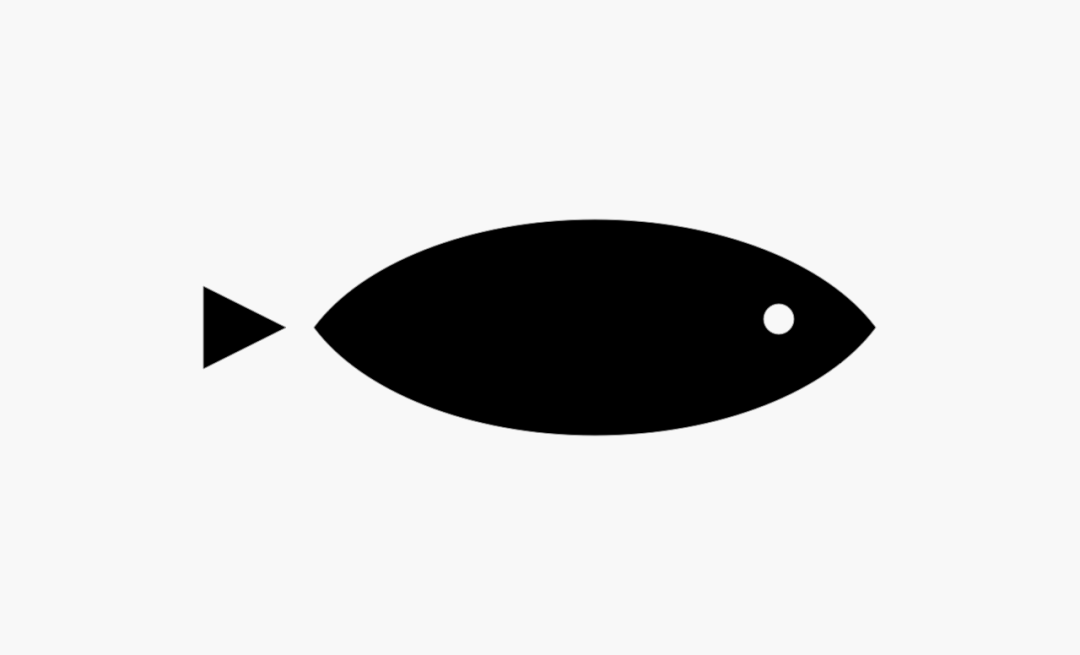
像这样的形状,我们不仅可以做火箭头,还可以做鱼的外轮廓等等:

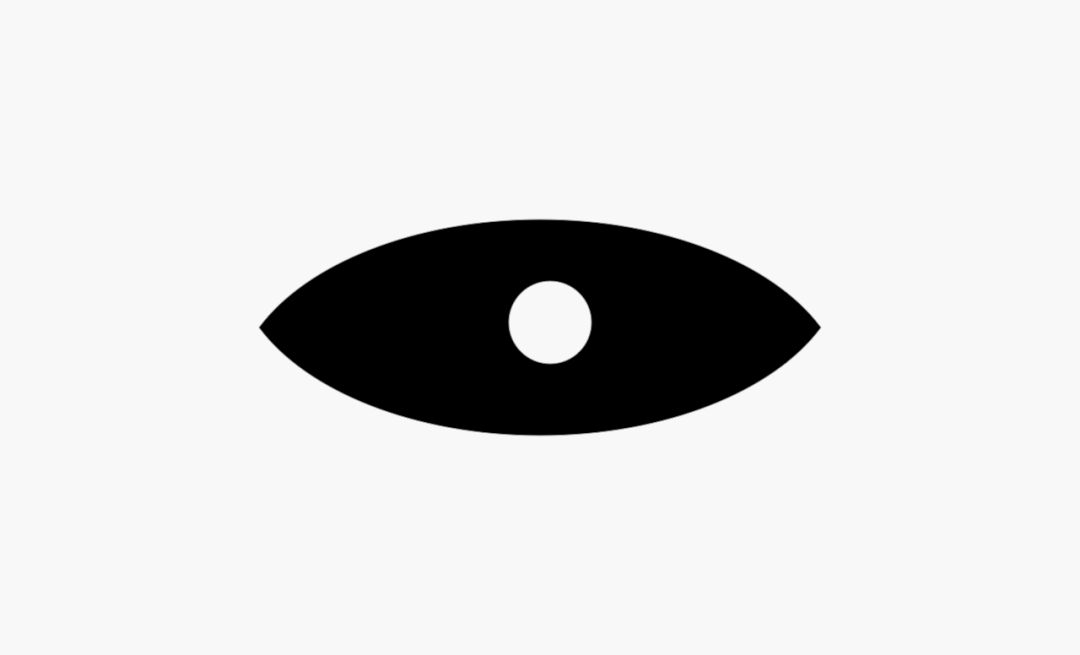
还可以做眼睛的外轮廓:

多去联想,多去实践,当脑库存达到一定量,我们就可以得心应手了!


 郝老师于2021-11-12发布在
郝老师于2021-11-12发布在