
Tab 和锚点 Tab 有什么区别?
有同学想知道 Tab 和锚点 Tab 在使用的过程中有什么样的区别,这里给大家详细说说:

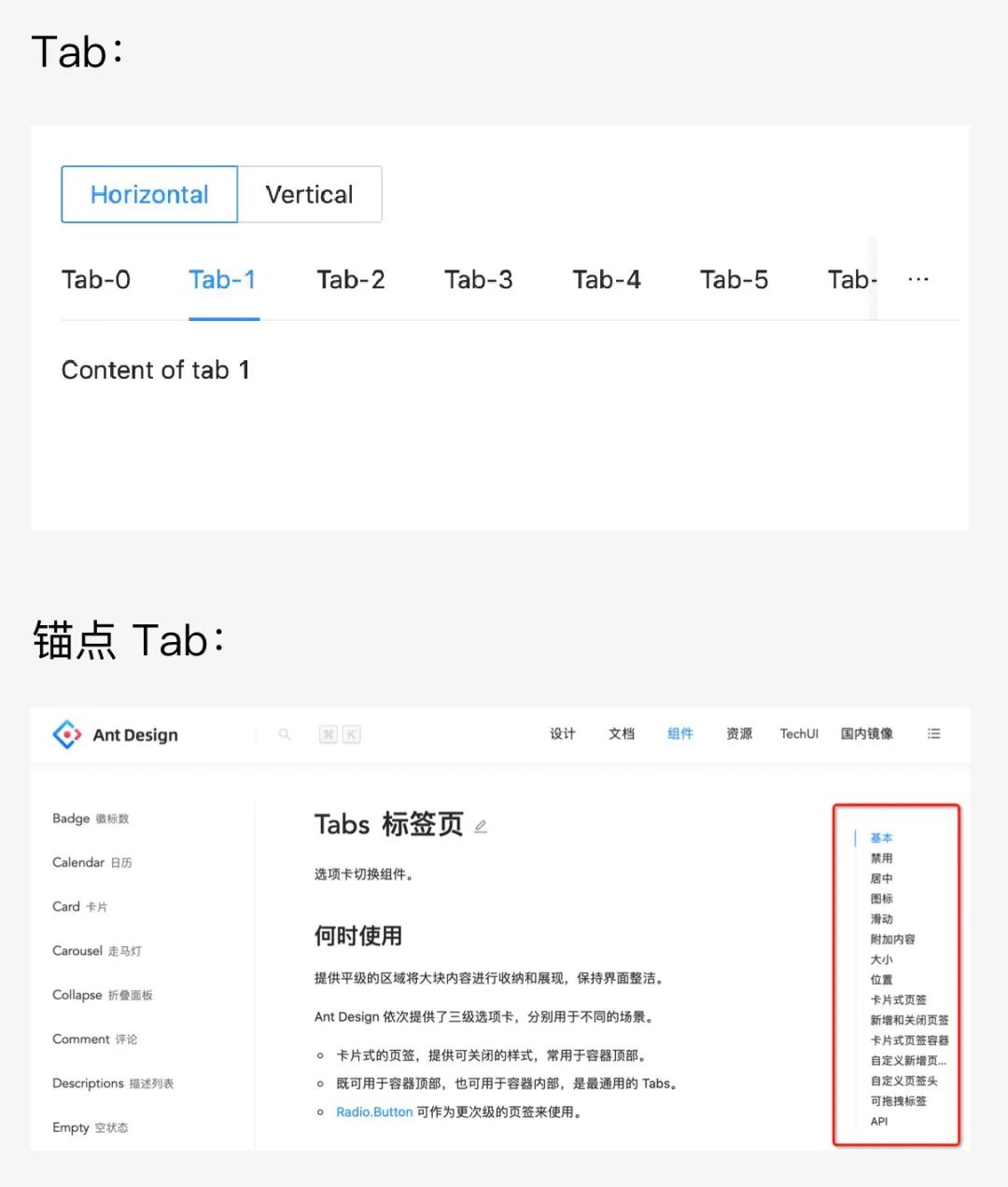
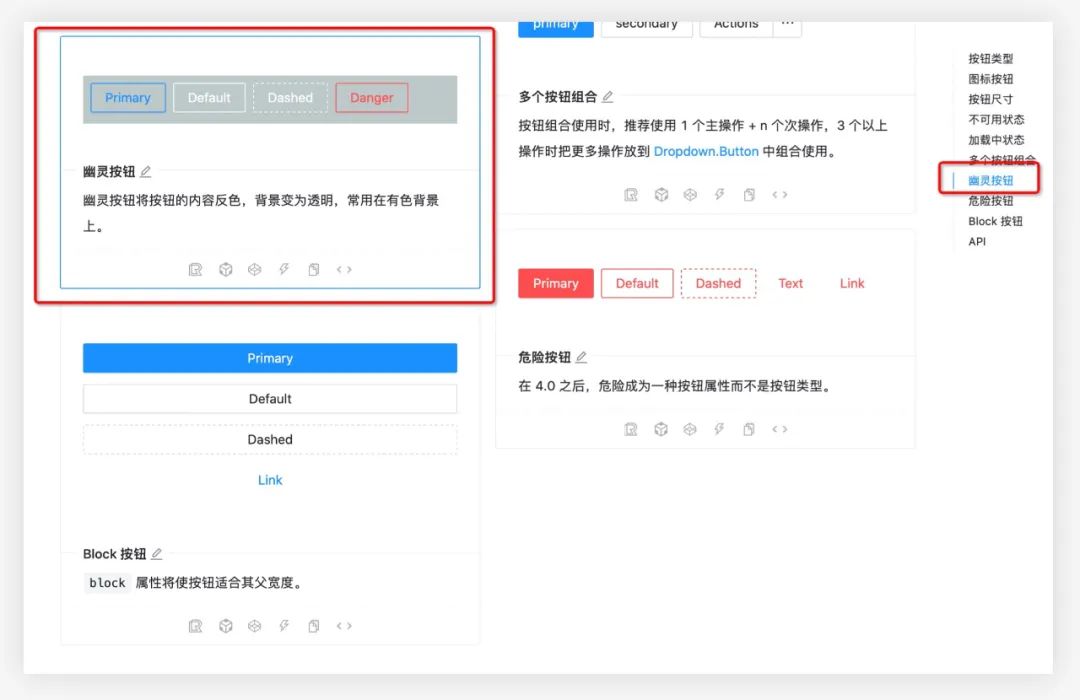
普通 Tab
1. 当页面信息较多,Tab 可以使用户的浏览和查找更高效;
2. Tab 可以用于区分信息类型,将大块内容进行收纳,使页面更加整洁。
锚点 Tab
1. 锚点 Tab 用于承载较多信息的页面中,用户需要顺畅、沉浸浏览所有信息且浏览过程中能感知阅读内容的结构和顺序;
2. 用户可以使用它来快速定位和跳转。
普通 Tab
1. 通常情况下会一直存在,不会因为页面的宽度尺寸发生变化而消失;
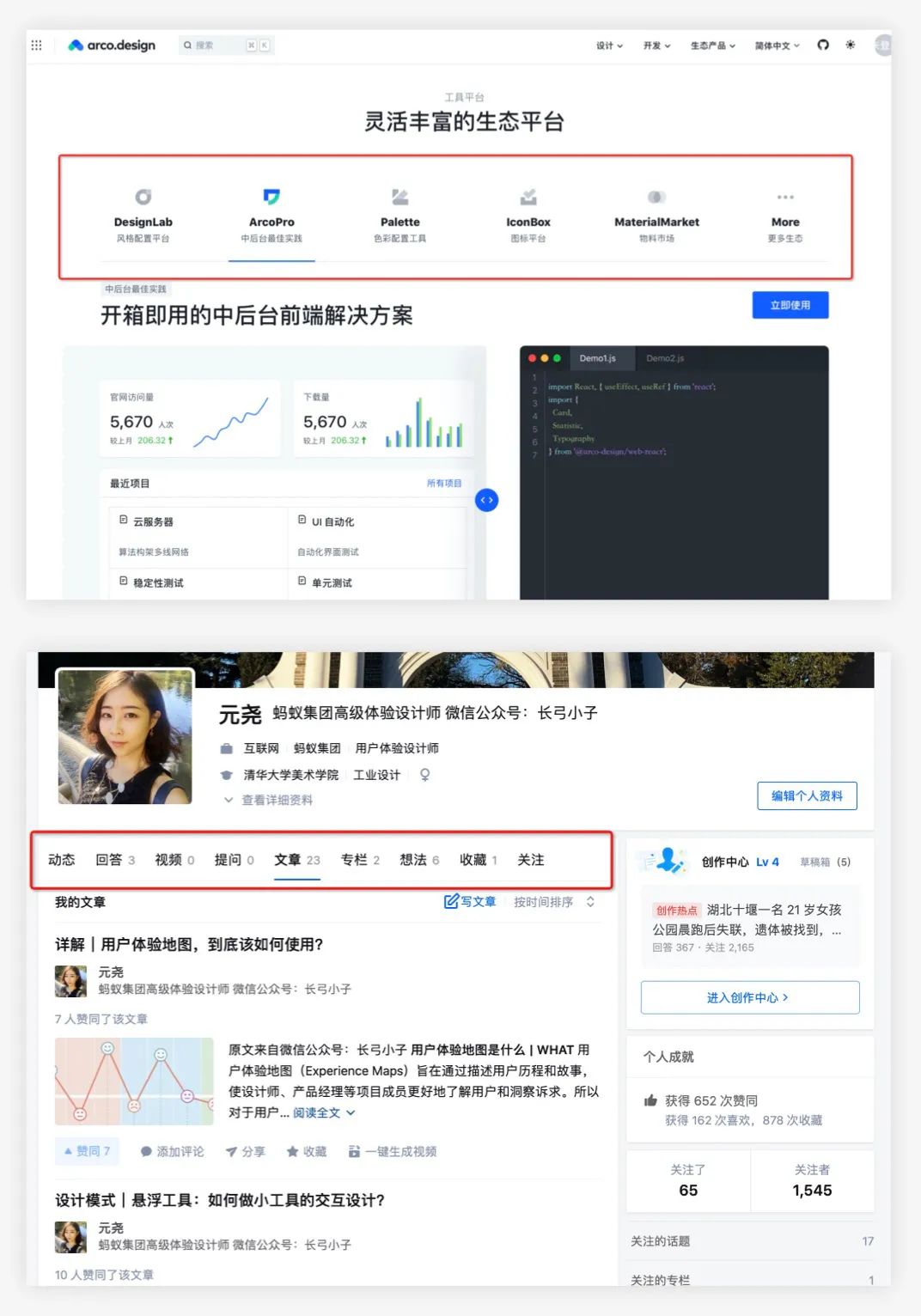
2. 其呈现内容的层级和颗粒度根据 Tab 来确定。比如:页面级的 Tab 只能定位到页面层级的内容,表单 Tab 只能定位到表单层级的内容,下方给出两个案例:

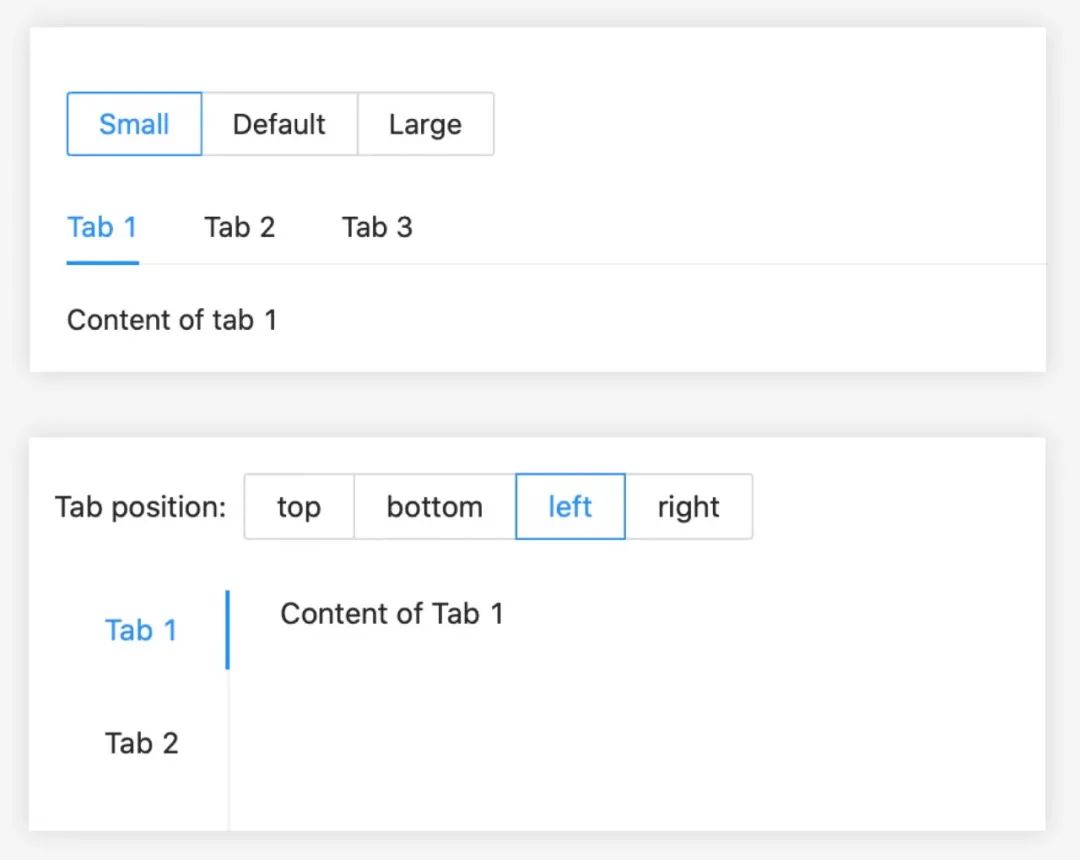
3. 可以有多种层级,作出嵌套关系,且设计样式和结构更加多样化,如下图所示:

锚点 Tab
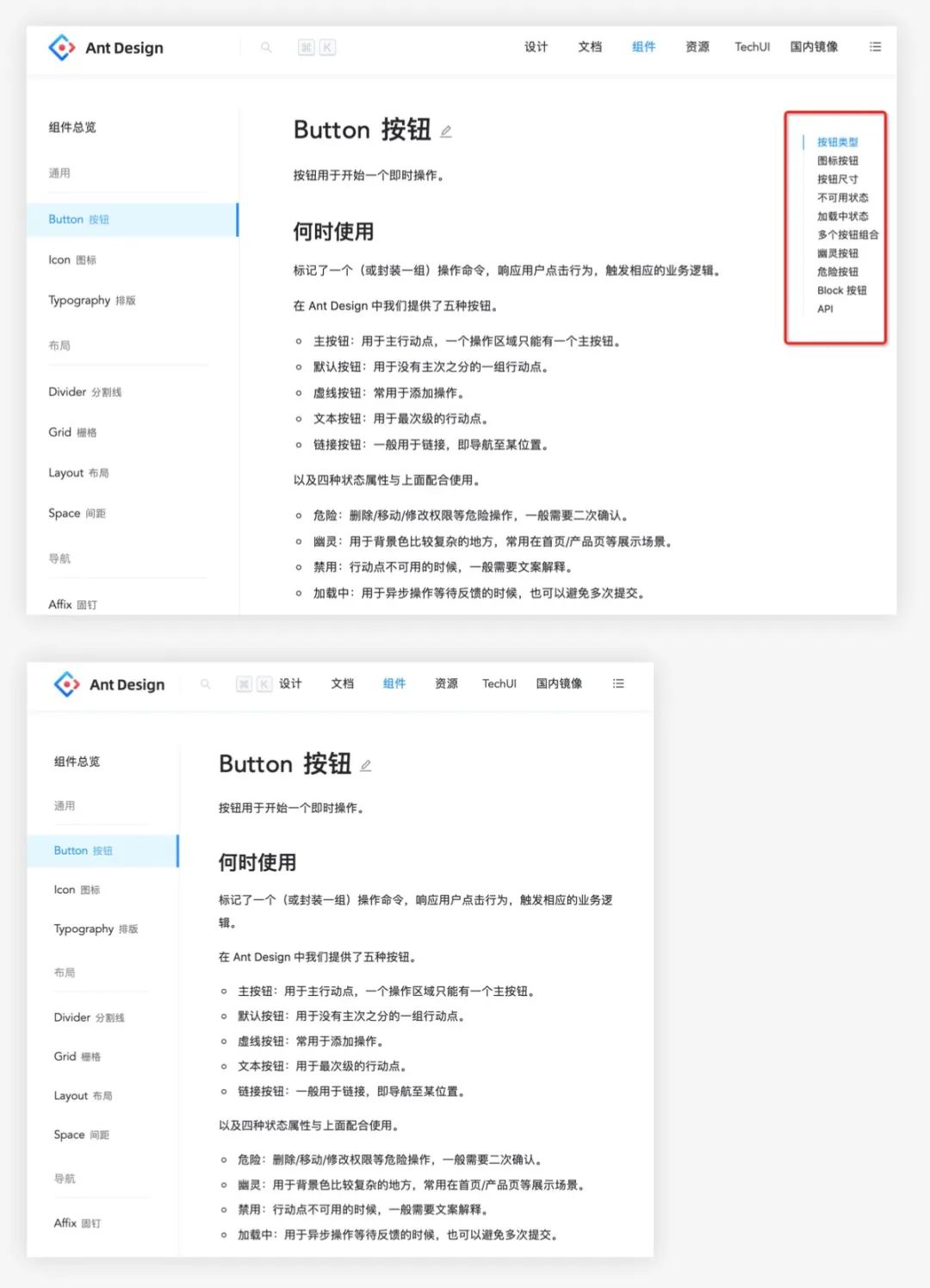
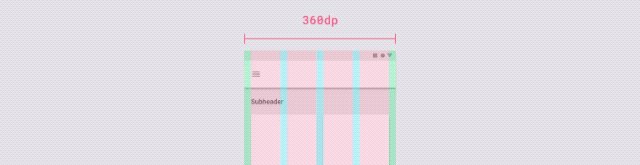
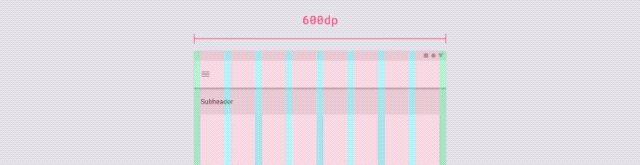
1. 锚点 Tab 在页面宽度尺寸缩小到一定值时,可能会根据情况被隐藏,见下图:

2. 理论上,锚点 Tab 可以锚定在页面范围的任何元素上,点击后直接定位到该元素,见下图:

3. 通常锚点 Tab 只有一个层级,且样式和结构比较单一。
以上就是二者的区别,大家可以根据需求自行使用。
、

栅格布局该如何使用?

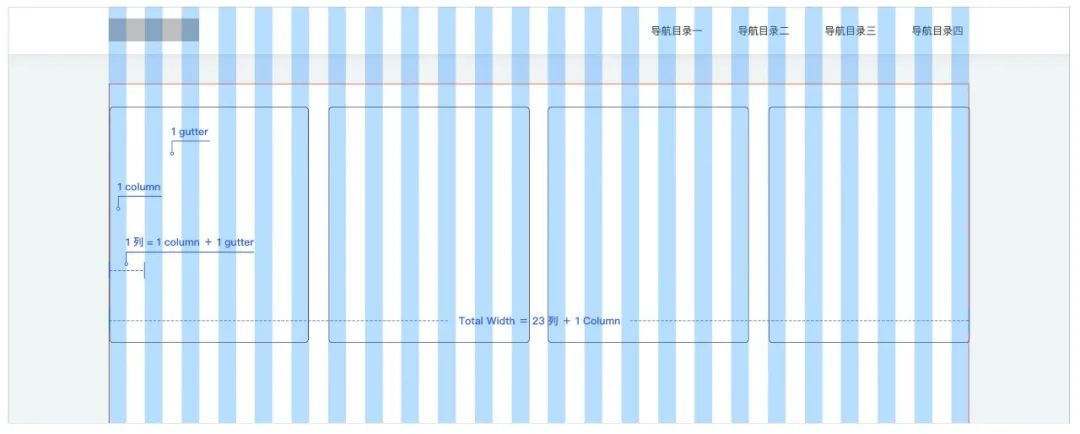
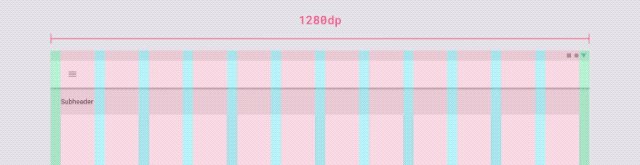
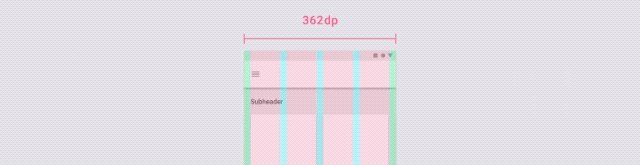
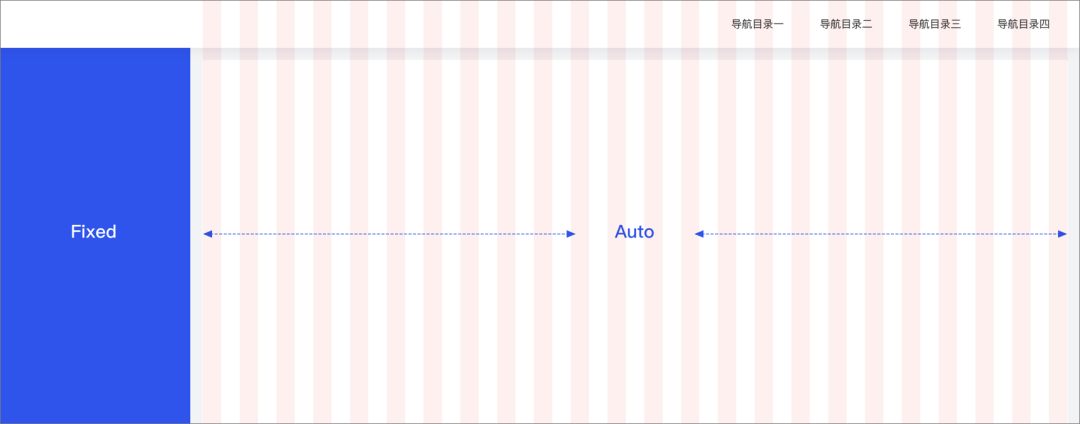
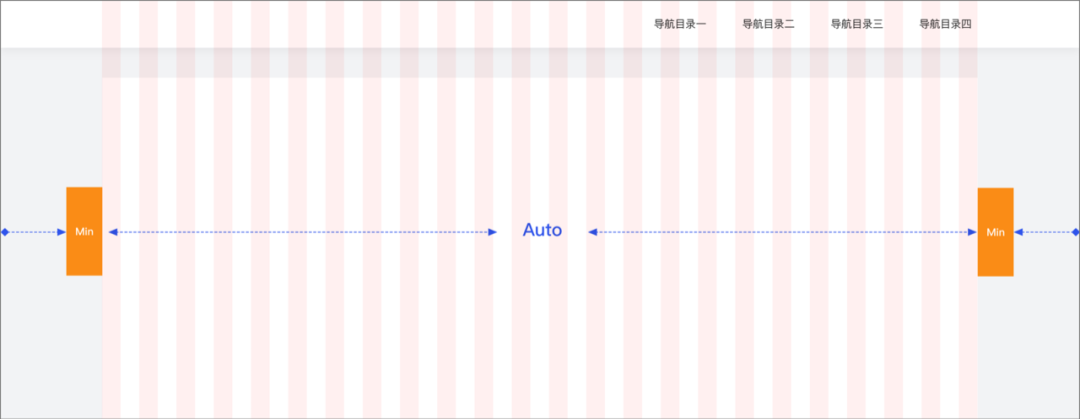
列(column):列的宽度被称为列宽,使用百分比来定义,不是固定值,以便可以灵活地适应任何屏幕大小。网格中显示的列的数量由屏幕的一些断点确定,达到断点时,列数就会发生变化。
间距(gutter):也被称为槽,间距可以被设定为定值,在每个断点范围内的个数是固定的,达到断点时,间距数量就会发生变化。
边距(margin):指内容和屏幕左右边缘之间的空间。边距宽度在每个断点范围内的值是固定的,达到断点时,宽度就可以发生变化。边距的宽度通常是间距的倍数。




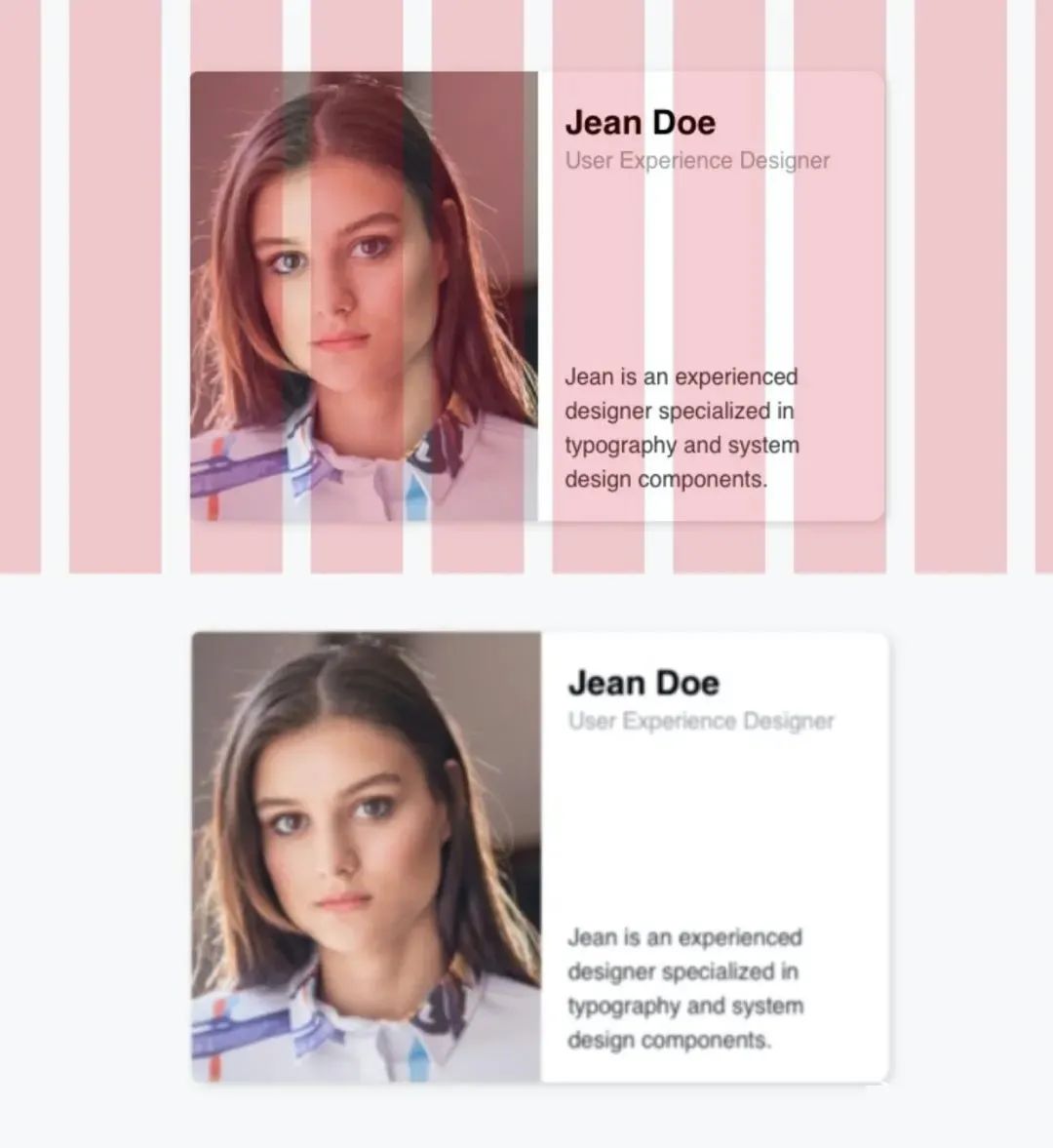
3. 只要父级元素对齐栅格,子级元素不必完全对齐:有时设计内容一半是图片,一半是文字,图片和文字没有完全落在一列上,其实也是没有问题的,因为只要父级容器对齐列宽即可,见下图:



 爱工作的米果于2022-02-22发布在
爱工作的米果于2022-02-22发布在






