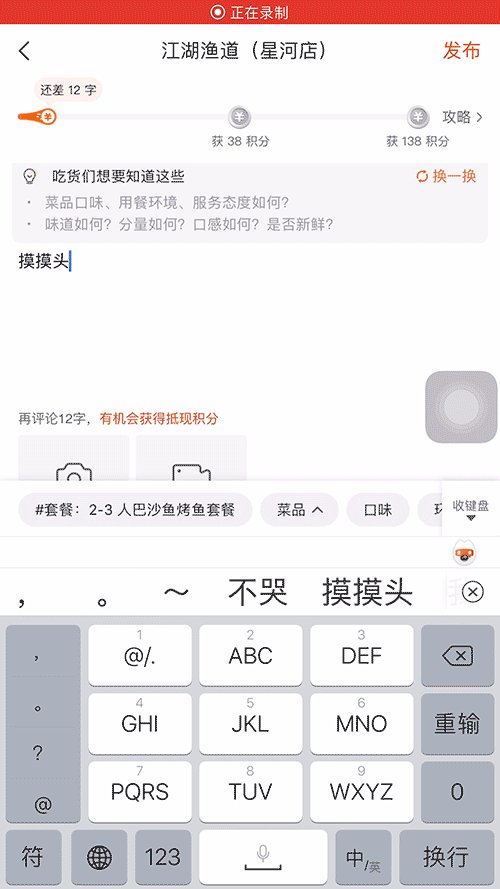
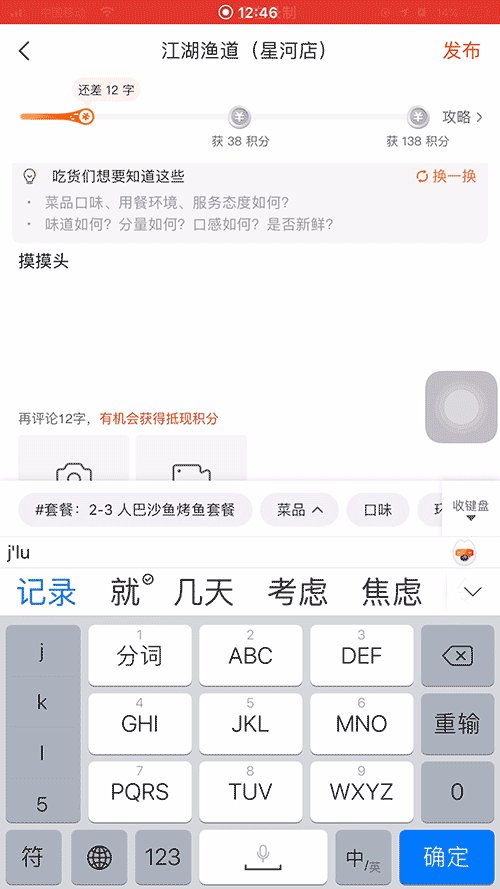
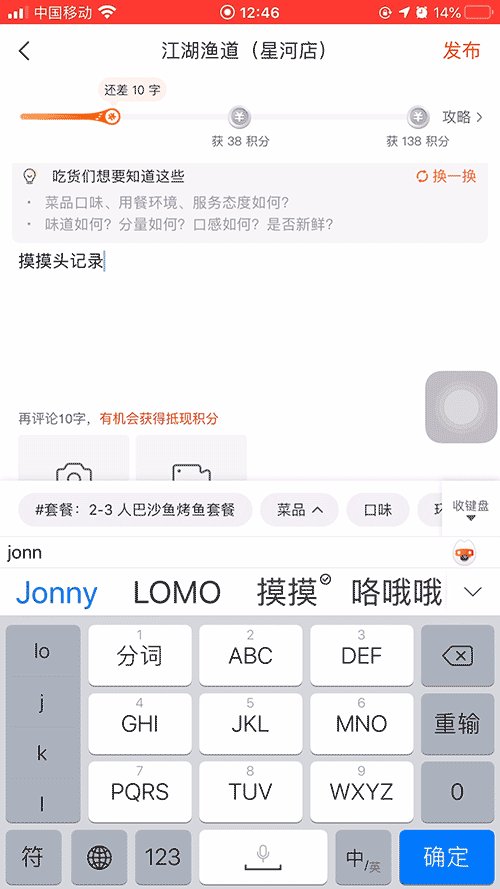
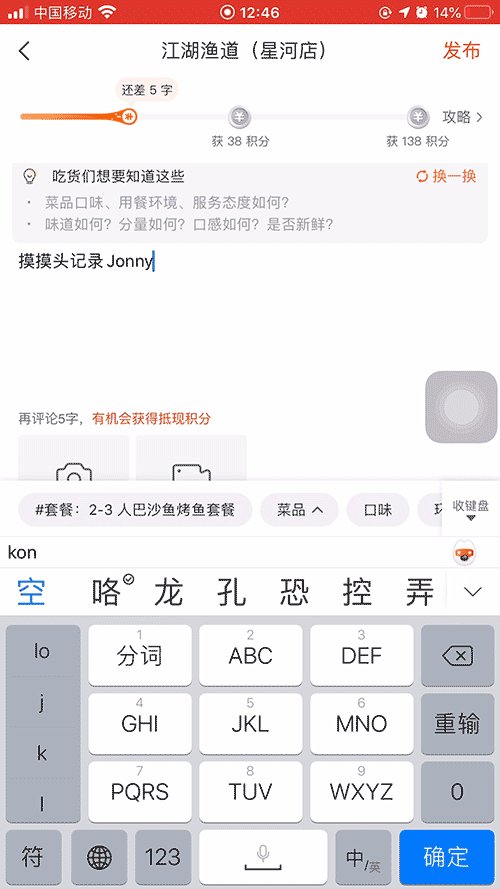
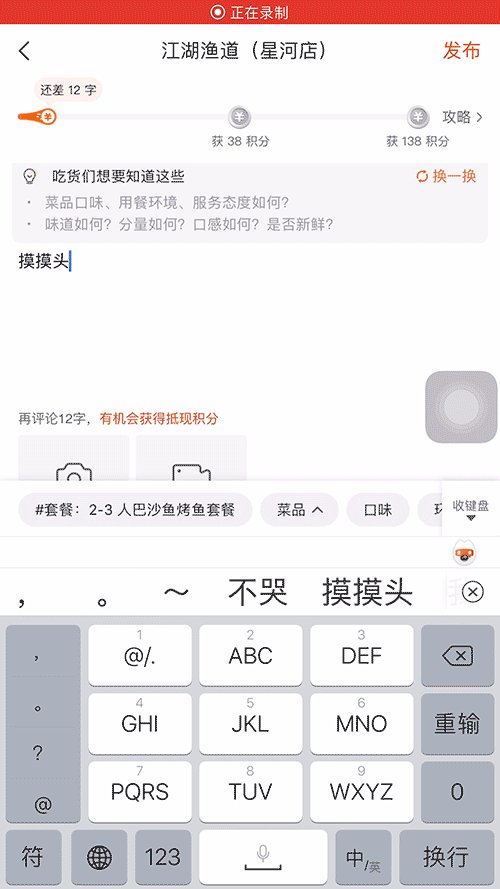
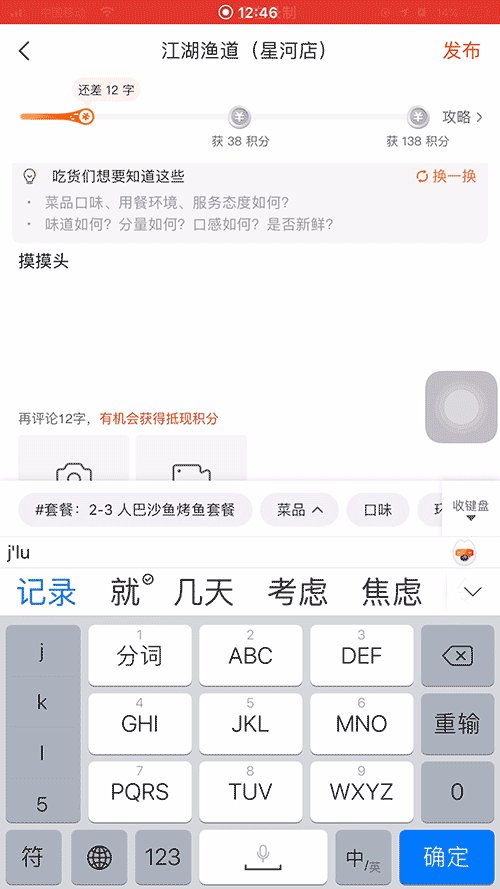
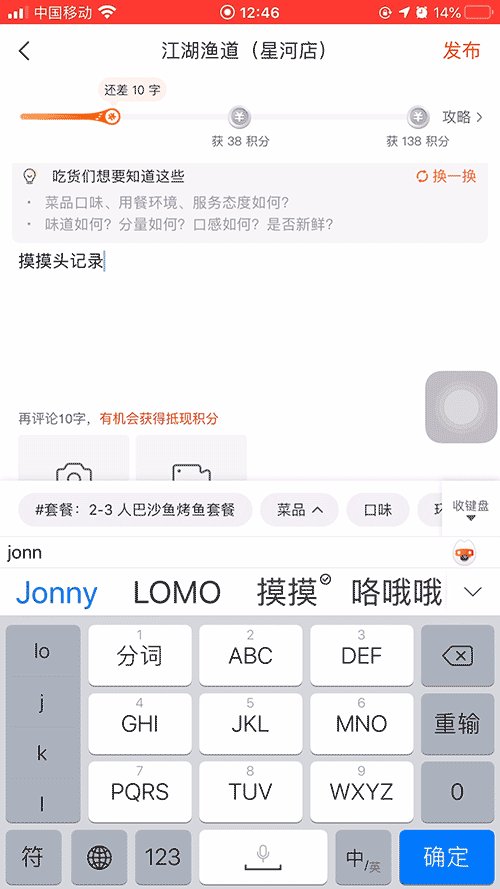
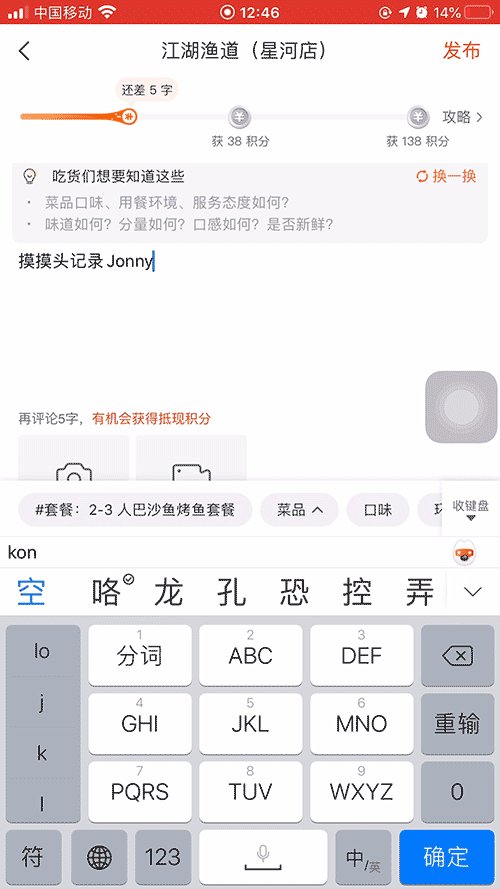
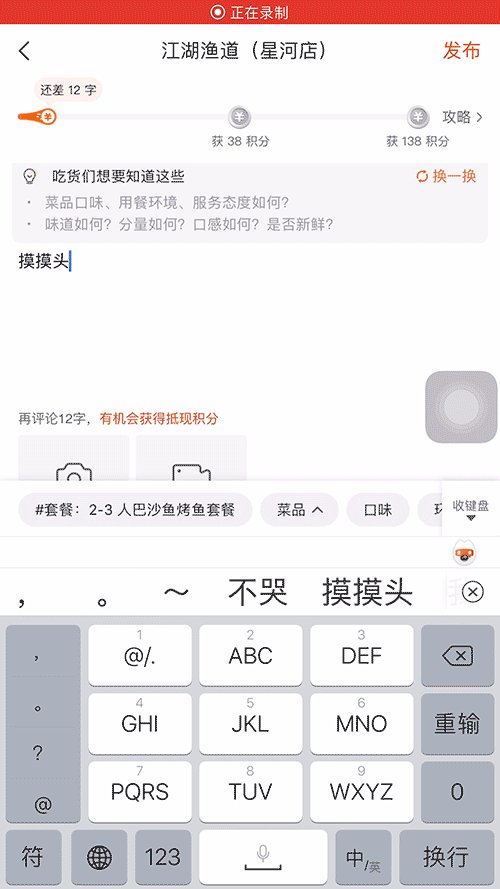
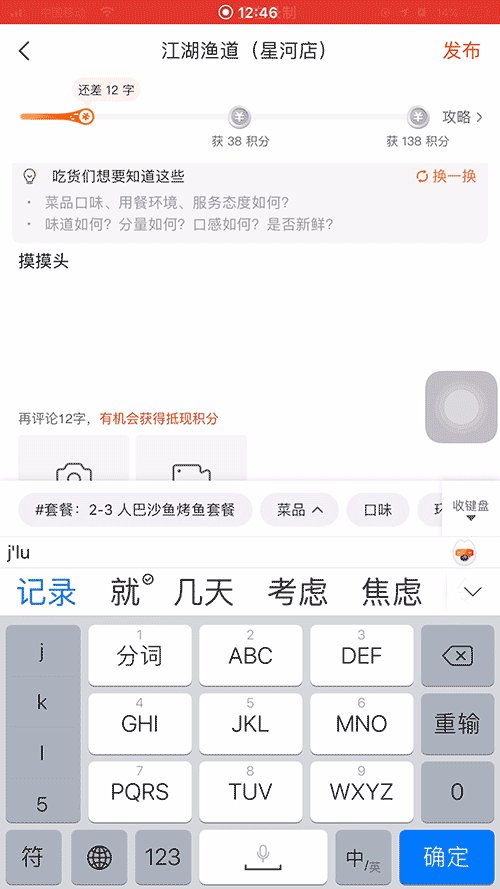
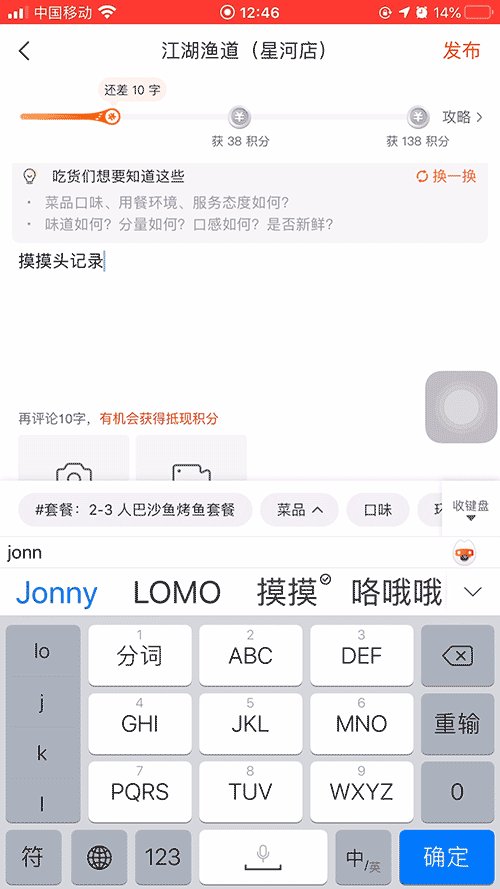
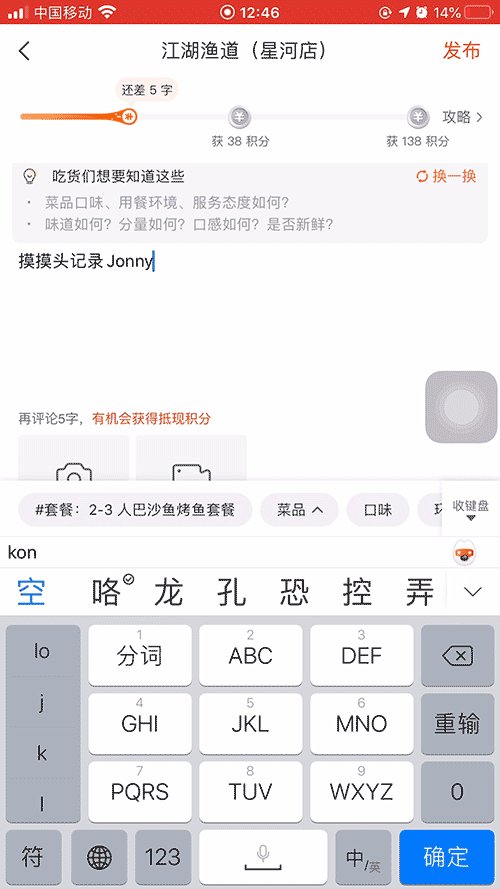
‘进度’是APP里最常见又挺重要的模块,因为它不仅承载着了用户在时间和行为上的操作记录,更是引导用户完成各种目标的条件之一。因此带大家看下有哪些‘进度’上的小案例,给你的工作需求、作品集提供灵感来源~在花小猪里等待司机接单时,下方会展示【领取红包】的进度条,等待时间越久,得到的红包越多越大。用红包来缓解用户的等待情绪,降低因等待时间过长 而「取消打车」的意愿与漏斗,促使用户继续等车Mark一下:学会思考通过「停留时间」判断用户诉求/引导用户行为在美团上评价某服务时,会以进度条的方式鼓励用户更多评价:根据【输入文字数量】而动态展示距离【获38积分进度】。
当达到38积分后,再输入文字而无配图时,进度条的加载速度会变慢,直到用户配上图片时才能获取138积分。

Mark一下:意外的赠品/福利 可提升用户积极性 or 促进产品目标的实现
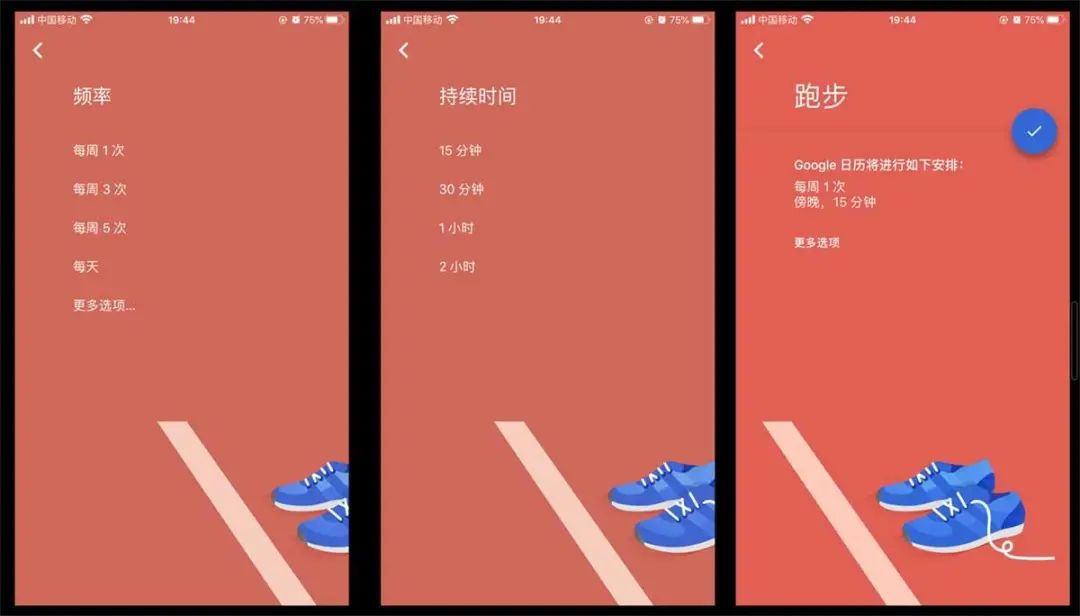
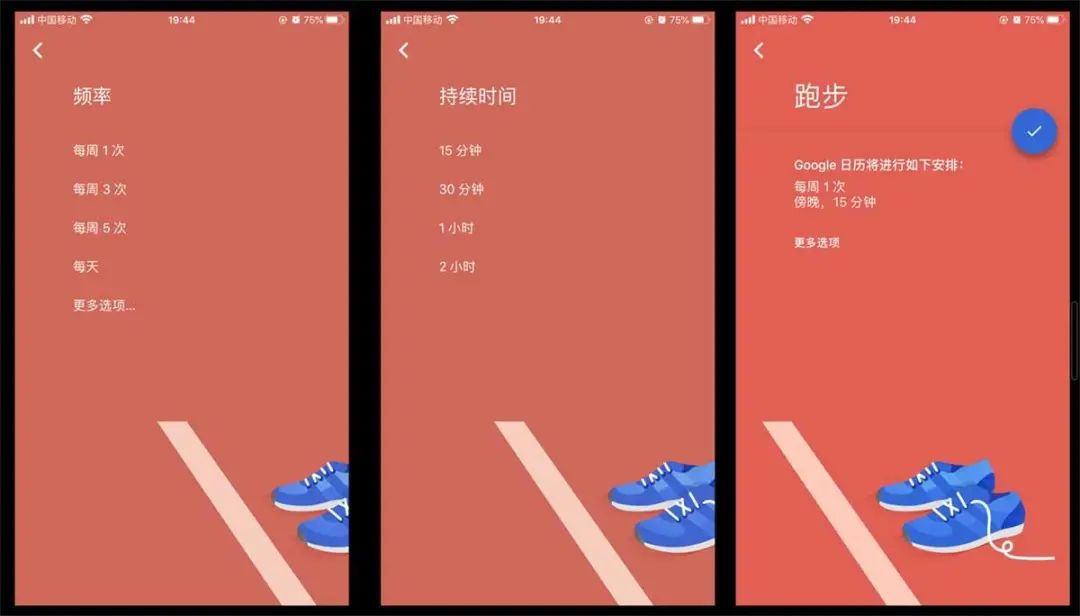
在谷歌日历创建某个目标时,每到一个步骤时下方的图形都只会显示一部分。只有完成全部步骤,该图形才会完整地显示出来。引导用户创建完整内容以看到完整图形,特别地’鸡贼’。Mark一下:视觉元素也能跟随进度逐步显示,慢慢勾起用户好奇心
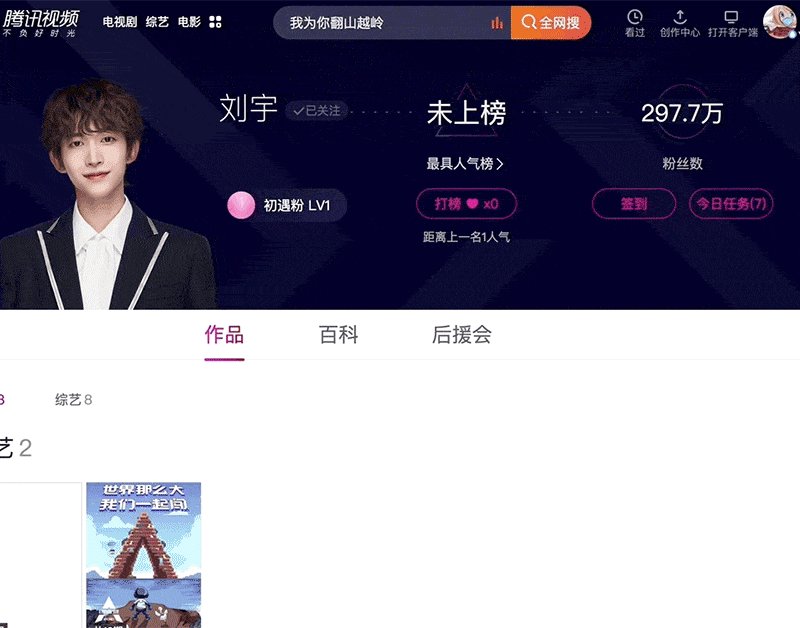
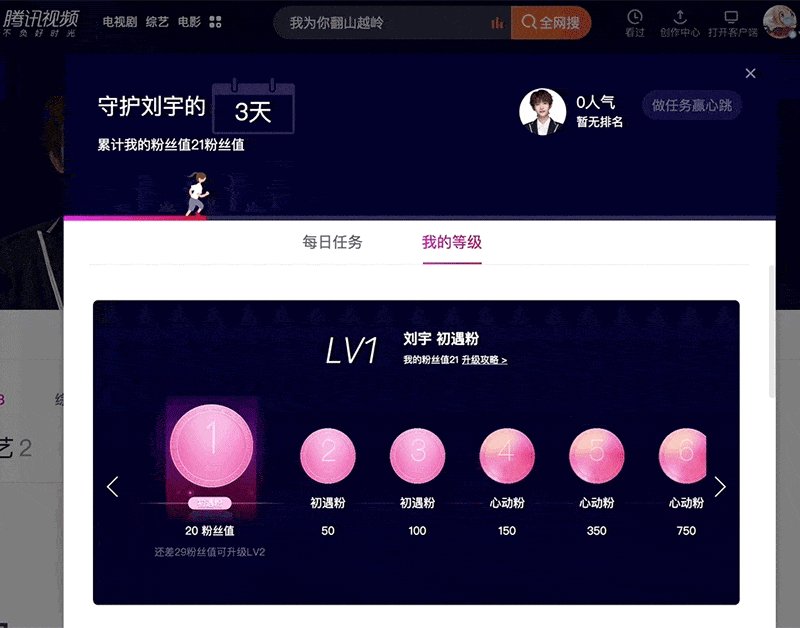
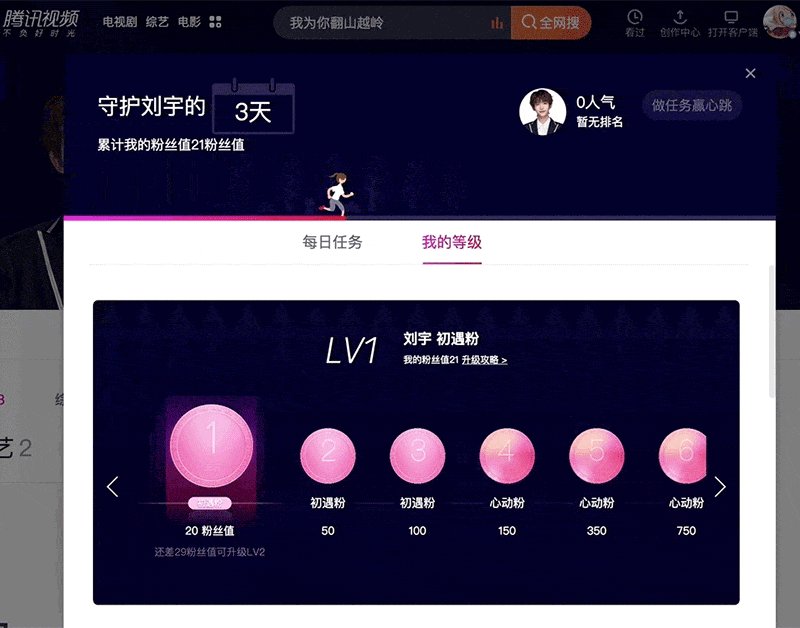
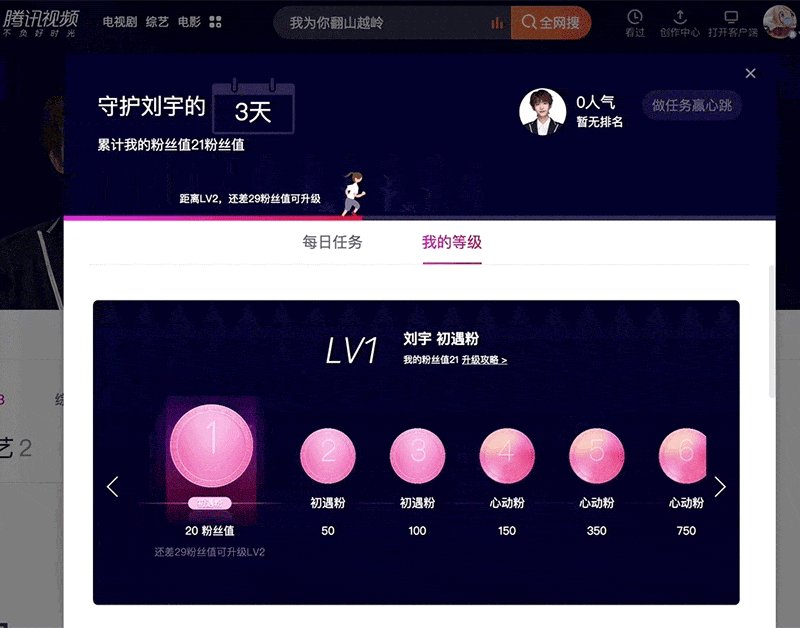
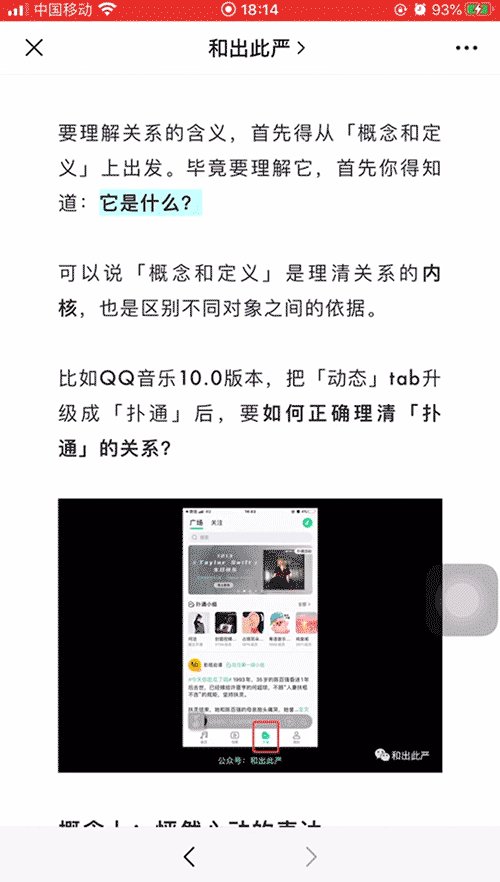
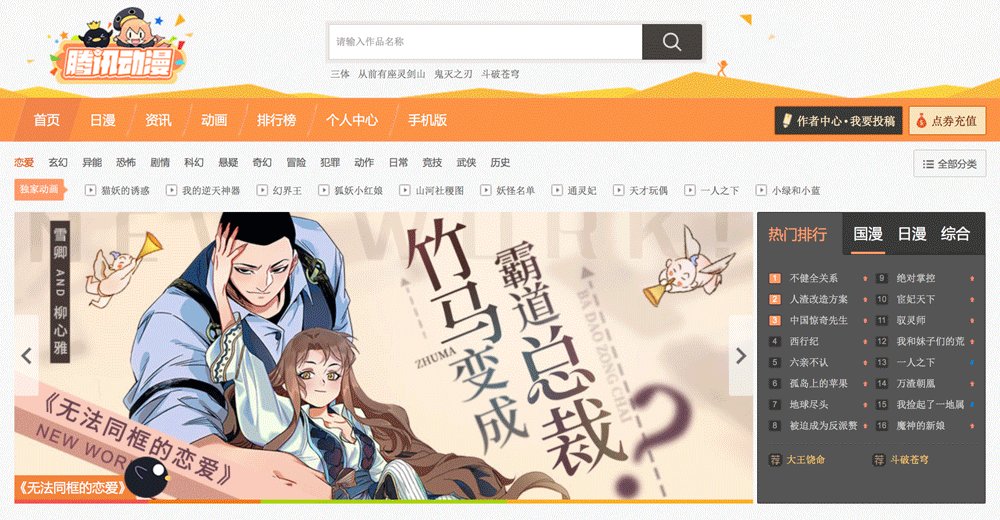
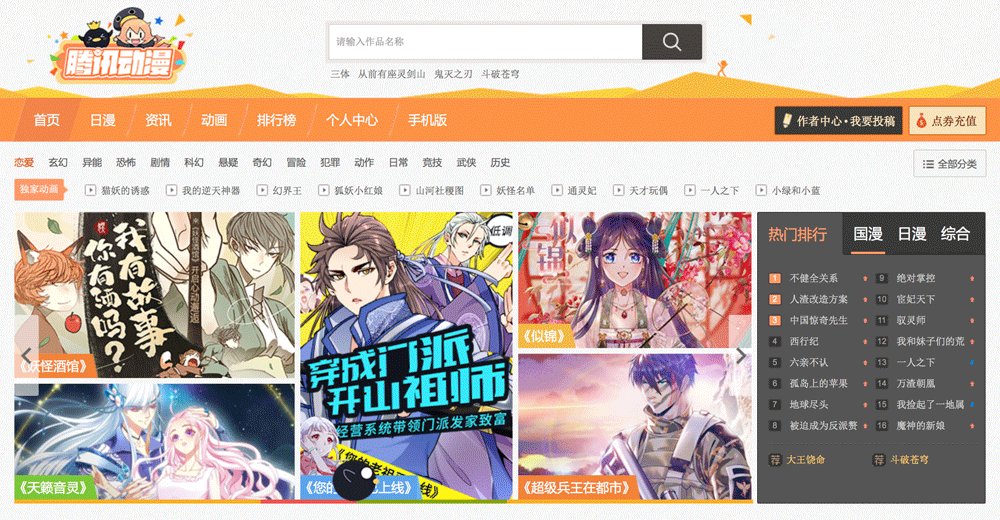
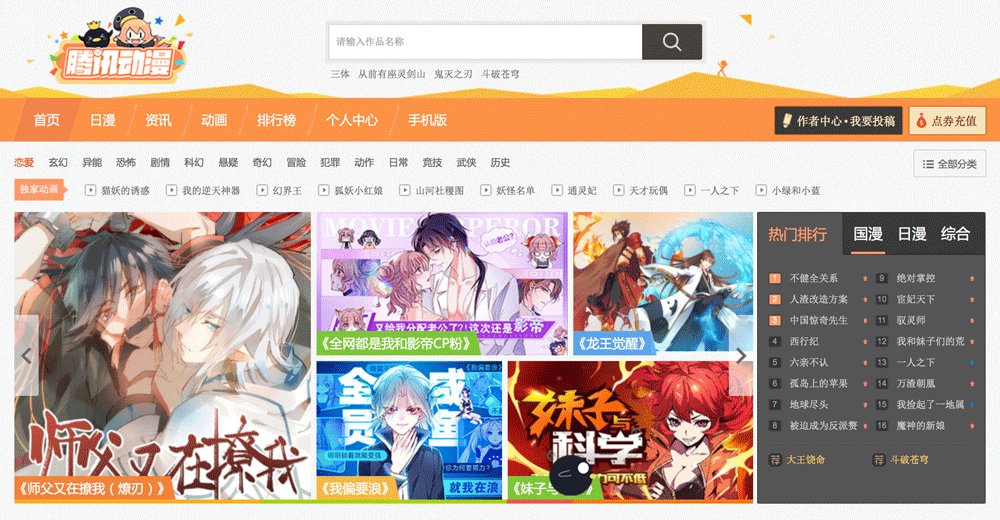
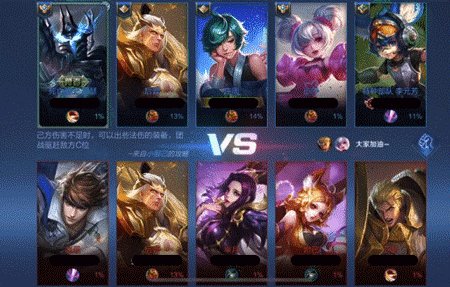
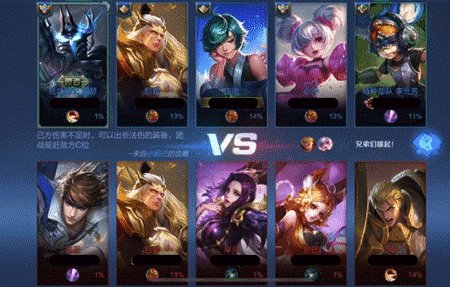
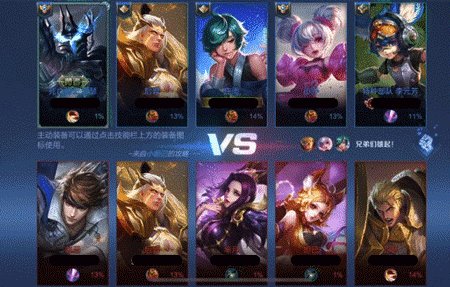
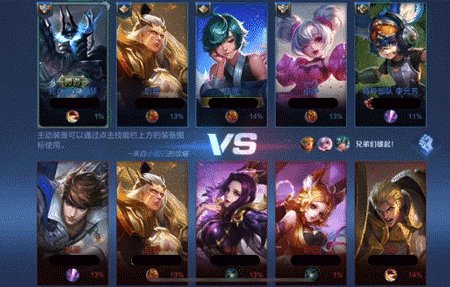
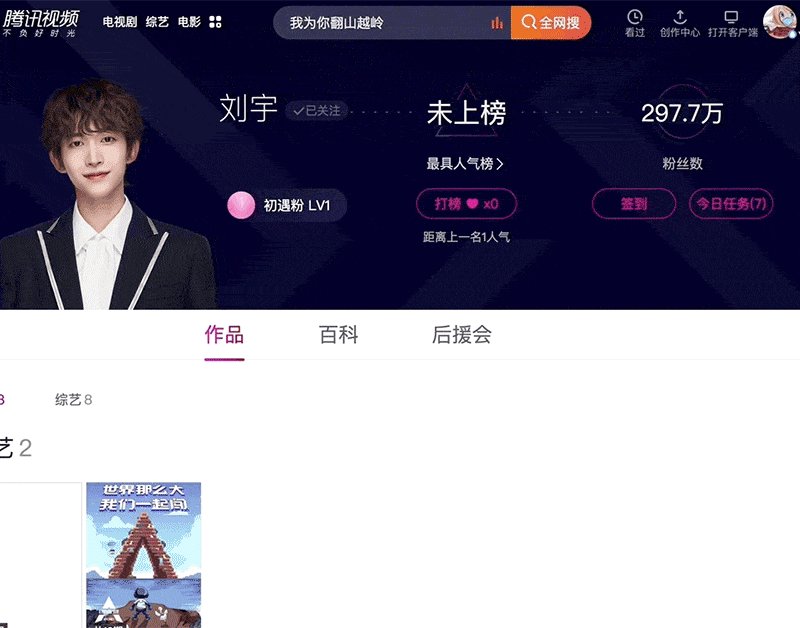
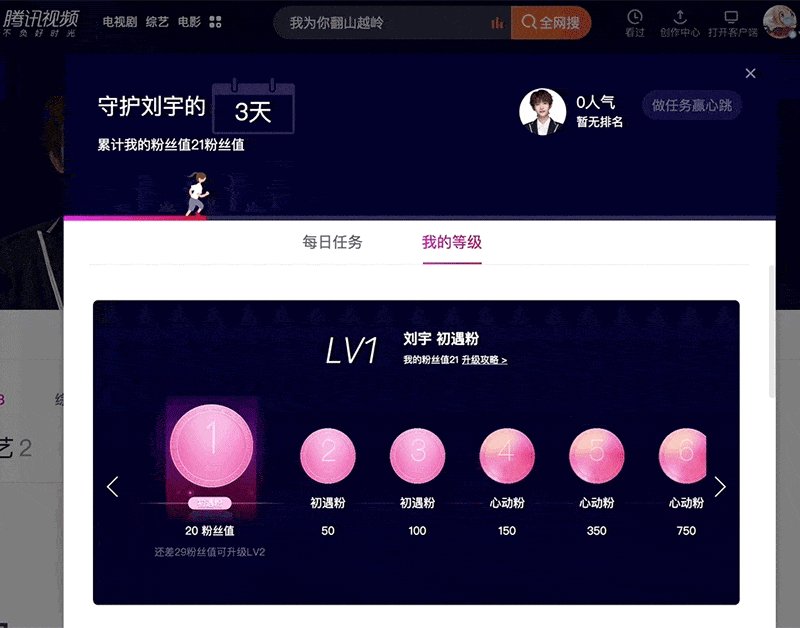
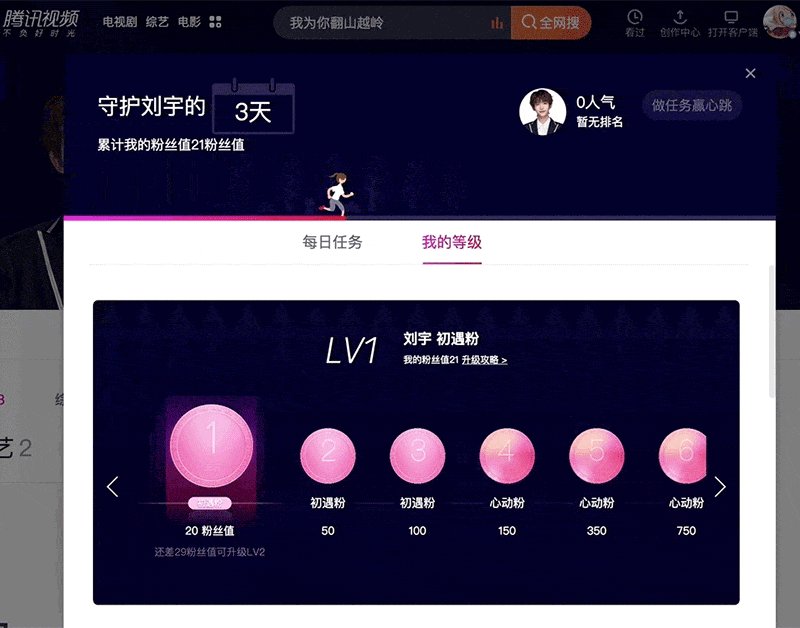
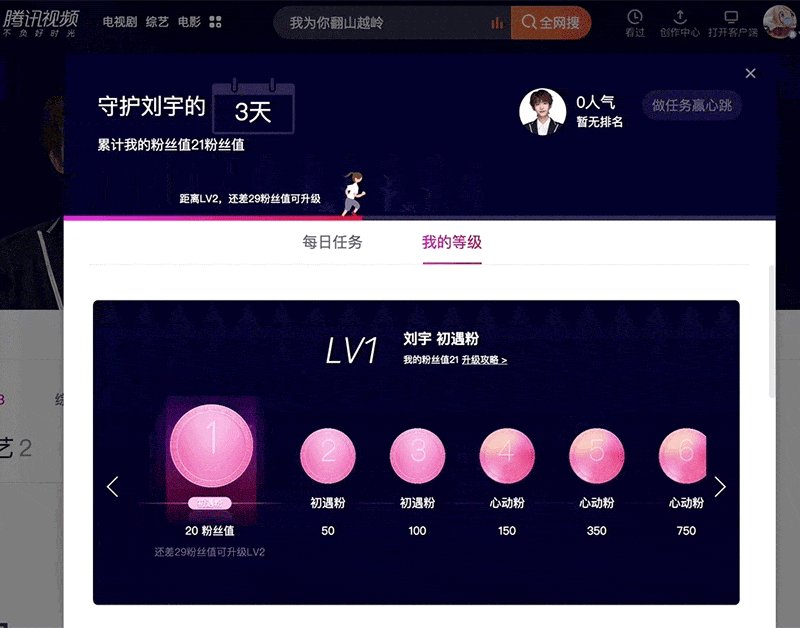
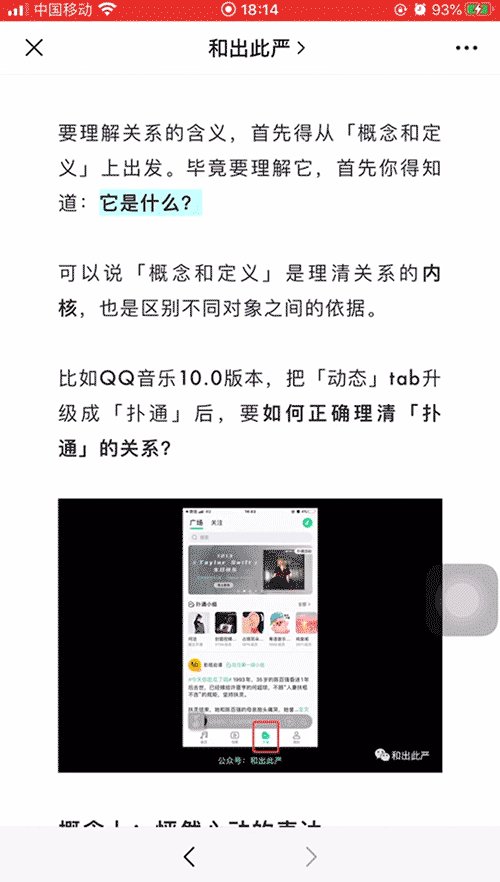
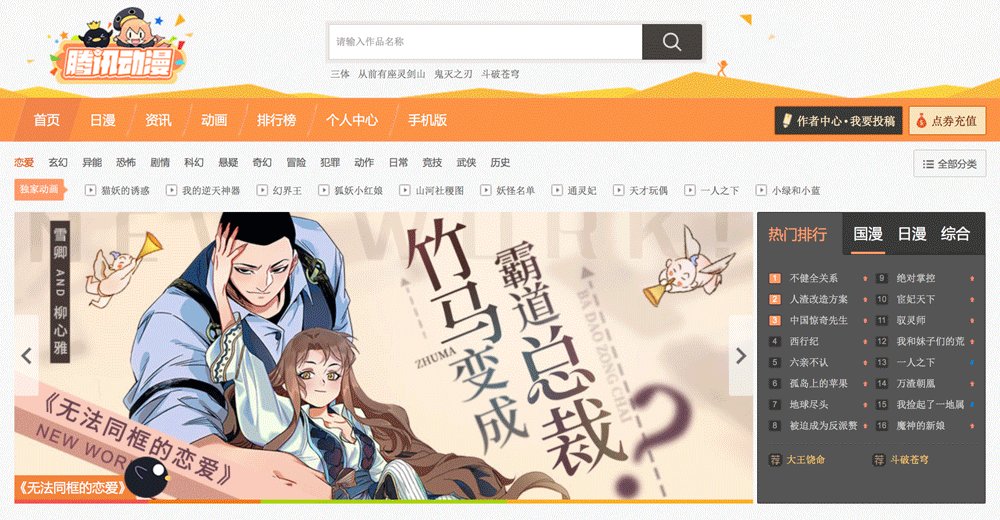
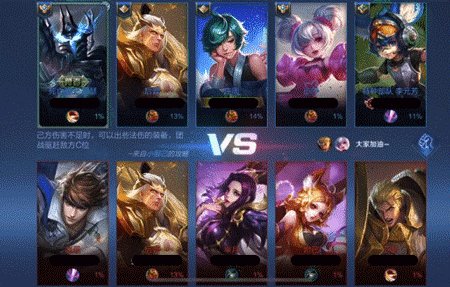
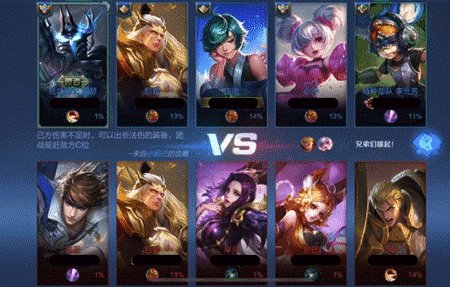
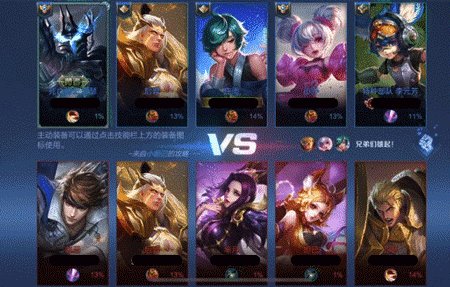
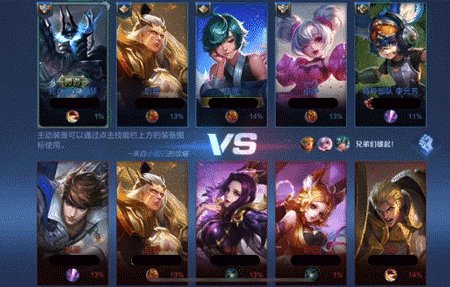
在腾讯视频上喜欢、守护某个爱豆,可以看到会以【女生奔跑】的动画形象来表示当前的粉丝值,将对爱豆的守护进度可视化出来,特别好玩。有效地传达出粉丝对爱豆的守护心理,让用户感知当前守护进度,给用户带来惊喜并拉进之间的距离Mark一下:UI与动效的设计需要符合目标用户的群体特征在电脑上打开boss直聘的文章链接,滑动屏幕时就会出现一个【文章进度条】,跟随用户的阅读位置而变化长度。用户一眼就能知道当前的阅读进度、知道还有多久就能读完该文章,减少操作与认知负荷。Mark一下:当信息复杂+数量巨大时,必须给予用户清晰的分类与状态、位置指引在微信上查看某篇公众号文章,当你有事要返回上一页,然后又重新点击阅读文章时:会自动加载至上次退出前的页面位置,帮助用户恢复上次的阅读进度,便于继续阅读下去,彻底解放双手。Mark一下:尽量减少需要用户记忆的事情/行动,提供「再认」上的解决方案腾讯动漫的banner进度条设计与品牌的吉祥物结合在一起,banner切换的时候底部的小乌鸦会跟着一起移动,特别有意思。王者荣耀在即将对战的loading里,左边会显示所选英雄的使用技巧,右边会显示各个队友的头像与小拳头动效。为一触即发的比赛打气加油,特别有意思Mark一下:UI与动效的设计需要符合产品调性、用户特征/诉求
去哪儿旅行之前的loading动画是一只行走的小骆驼,随着加载时间越长,骆驼的行走速度会越来越快,最后飞奔起来。避免过长的加载时间给用户带来焦虑情绪,缓解用户情绪Mark一下:用户等待时间越长,越需要合理的设计or福利来减少焦虑