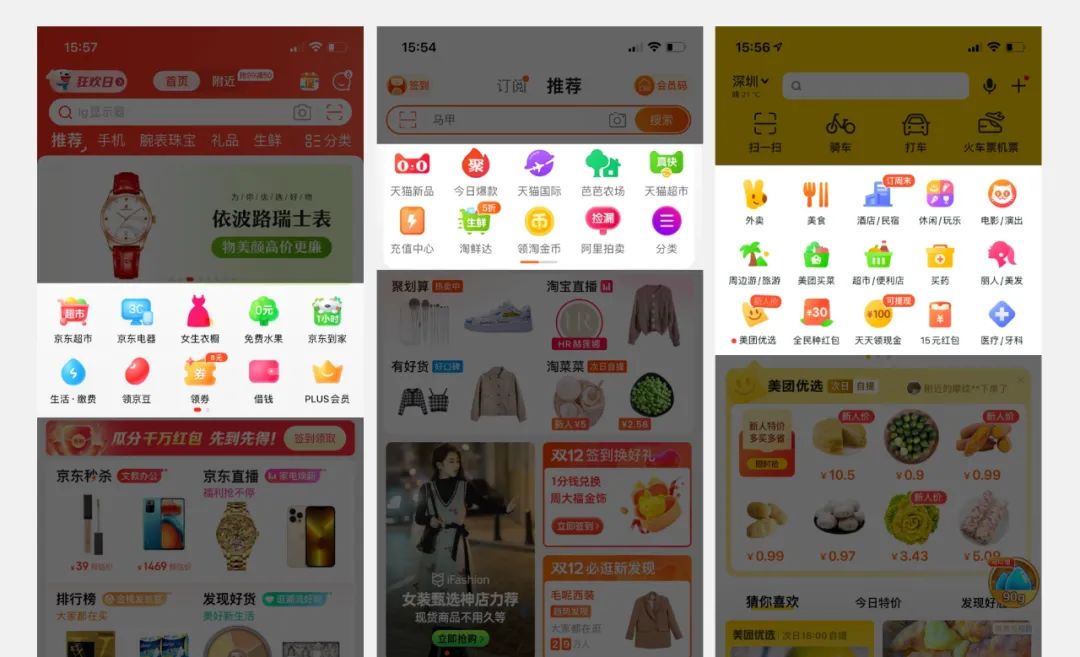
什么是金刚区?
金刚区是位于首页核心位置的核心导航区域,金刚区的内容会随着业务目标的调整而发生变化,就像变形金刚一样灵活,因此被称为“金刚区”
金刚区占据首页核心区域,通常位于首屏头部,是各项功能/业务的导航入口,一是能聚合各项重要业务模块,起着导流作用,二是聚合重要功能,方便用户使用与查找。

常见金刚区设计形式
金刚区设计形式的差异化主要体现在图标设计上。但我们可以总体把金刚区图标分为以下几种形式:
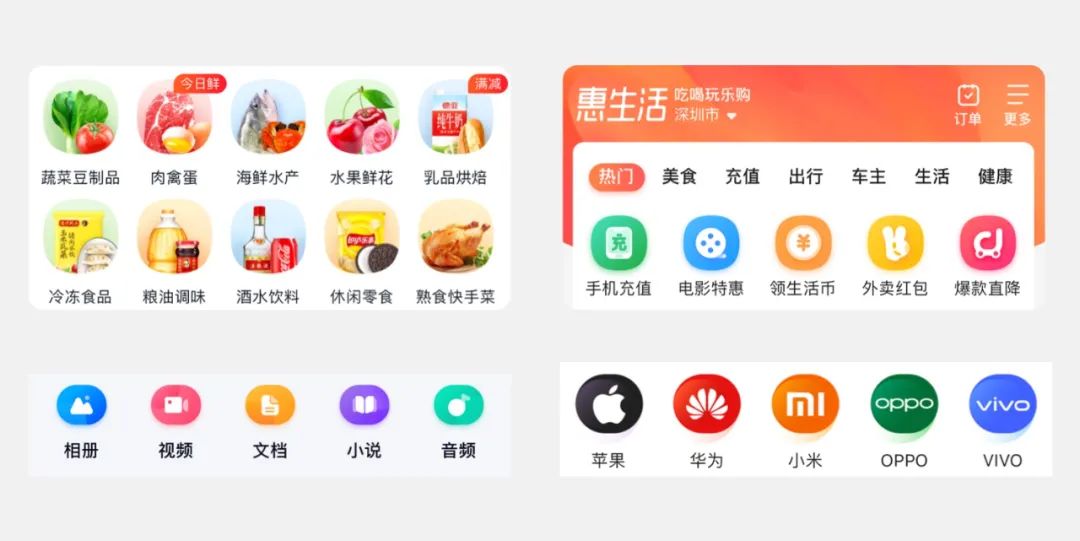
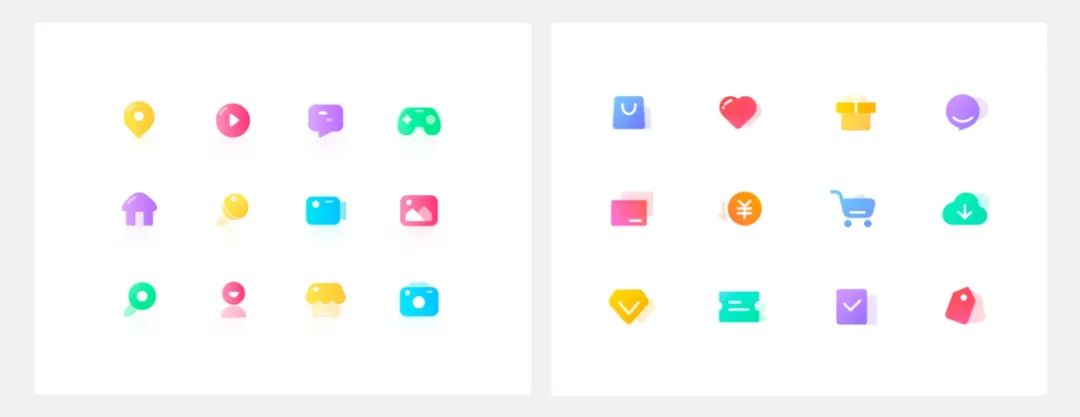
一、常规表意图标
常规表意图标是目前市场上最常见的设计形式,提取图形的基本轮廓进行表意。常规表意图标可以是线性、面性,也可以是线面结合图标。

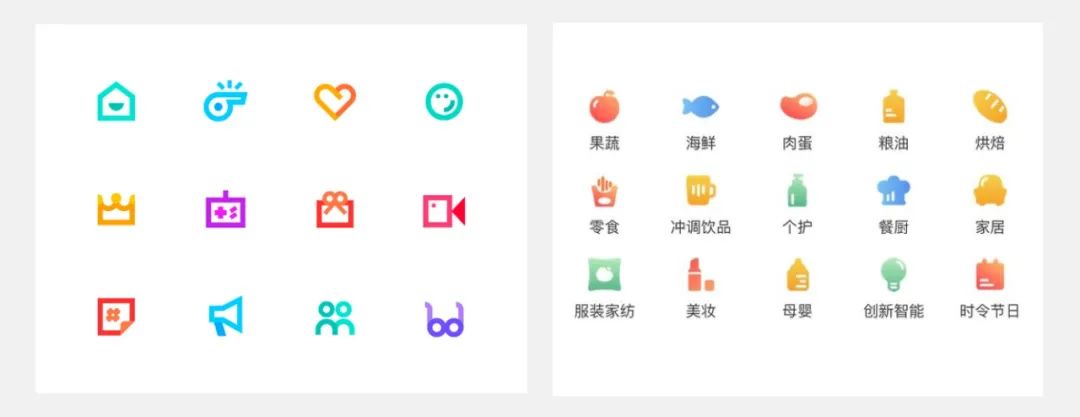
二、手绘图标
手绘图标相比常规表意图标更加复杂。手绘图标具有场景化与个性化,会让用户产生好奇心。

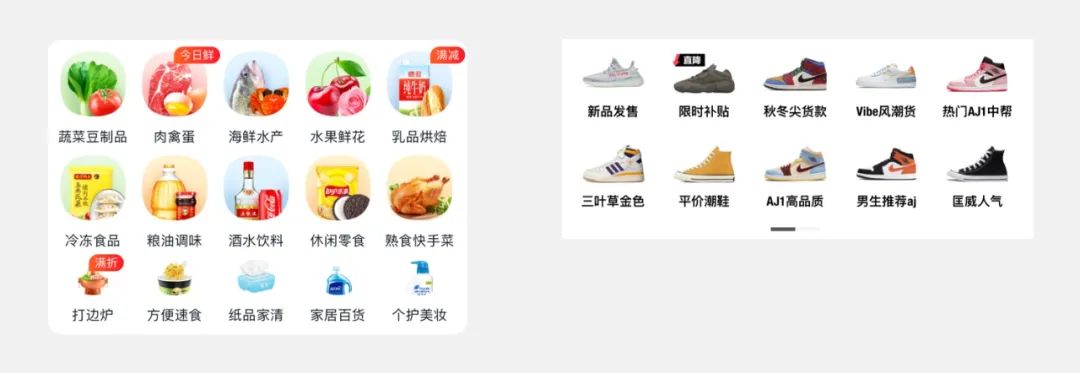
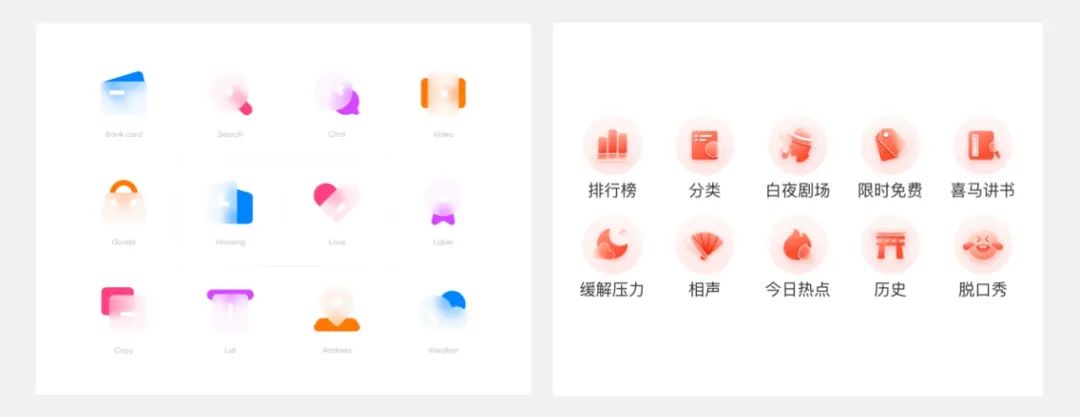
三、实物图片形式
以实物图片进行展示让用户快速识别,具有真实、可靠性。一般常见于电商类产品。

关于金刚区图标设计的几个要点
一、底板
在图标底部加入一个色块底板,会让图标看起来更加统一与突出。除了圆形底板,最常见的就是超椭圆的形式。

二、让图标更有质感的几个方法
常规表意图标结合不同的设计手法(渐变、透明度变化、投影、晶白、毛玻璃...)又可以延展出不同类型的差异化图标,具有质感。
1.渐变色彩
渐变色图标相比纯色图标会更有活力,是让图标快速具有质感的方法。注意渐变色彩搭配,不要让其看起来过于突兀与炸眼。

2.透明度变化
通过调节图标的部分结构的不透明度来增加层次感与空间感。给人清新、通透的感觉。

3.晶白质感
通常是让位于渐变色块上的白色图标采用微渐变的形式,让其具有质感。这种形式也是让图标快速具有质感的一种方法。

4.毛玻璃质感
毛玻璃质感的图标看上比较通透。但需要注意图标的识别性,建议小面积内使用毛玻璃质感会更好,像喜马拉雅app这样。

5.色块拼贴
拼贴图标给人活泼、时尚的印象。应注意拼图色块的和谐性。最具代表的就是百度网盘的图标设计。

还有其他的设计手法可以让图标具有质感,比如投影、色块叠加等。在设计中我们可根据产品整体调性进行图标设计语言的探索,探索出具有创意性、符合产品气质的图标。


 文艺老年于2021-12-16发布在
文艺老年于2021-12-16发布在






