前几天,
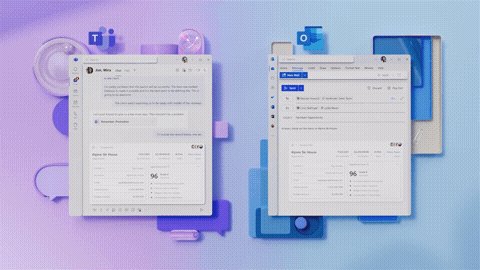
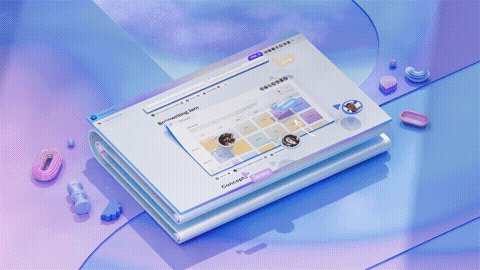
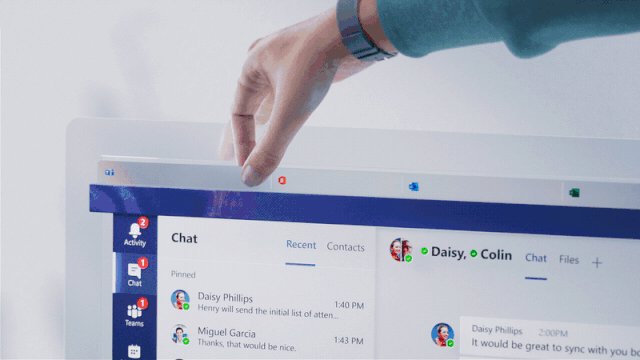
跟大家分享了一则微软的产品宣传视频:

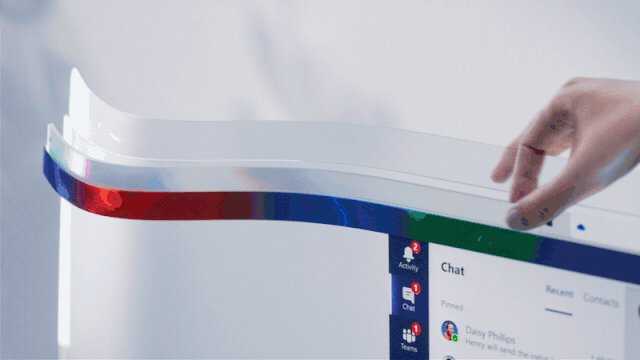
在这则视频中,最大的特色就是通透顺滑的毛玻璃质感,令人过目不忘。和几年前office的宣传视频如出一辙。

其实不止是微软,这几年在设计界可以说是刮起了一阵玻璃质感的小旋风。无论是产品视频、UI界面,还是海报、LOGO设计,都可以看到玻璃质感的应用。
来看一些案例。
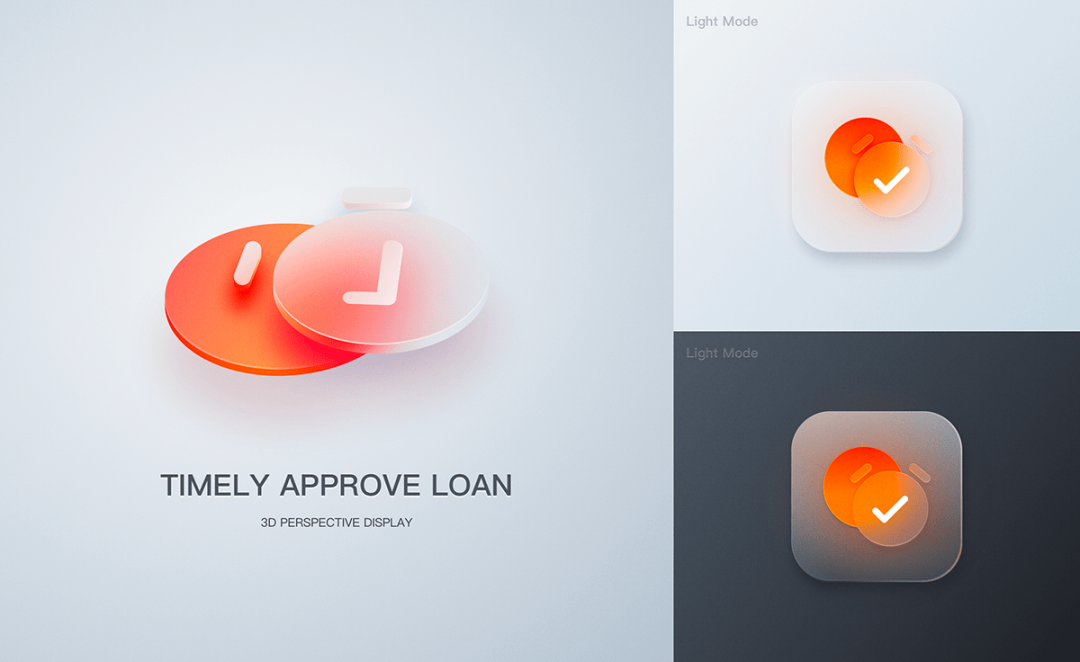
图标设计
相较于扁平风格的图标,玻璃质感图标看起来更加细腻、精致;比纯拟物图标也更加清爽,统一。


除了界面设计中的图标,在电商详情页面中,也可以看到玻璃质感的卖点图标。

海报设计
玻璃质感的海报设计,看起来色彩明快,质感通透,能给人眼前一亮的感觉。



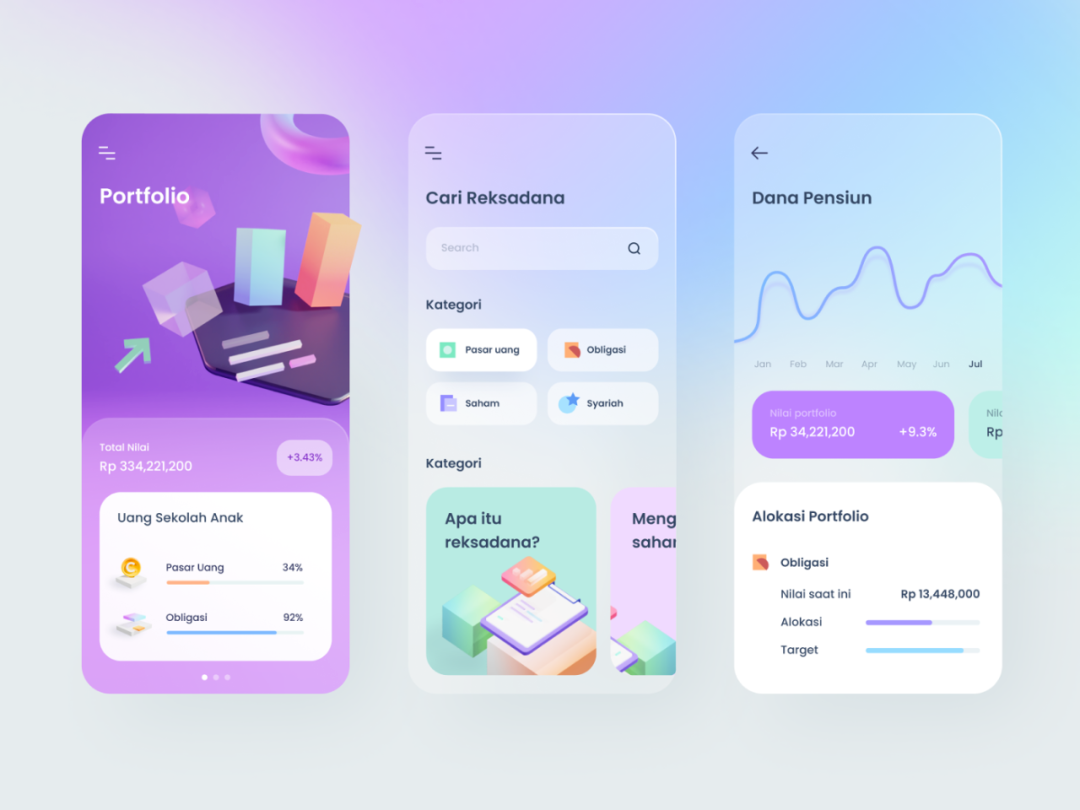
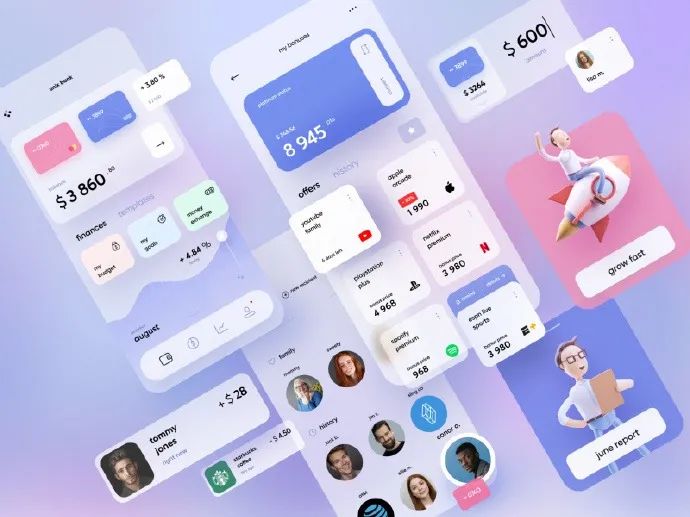
界面设计
这类界面风格大多将信息模块化处理,然后采用贴片的视觉风格,再通过色彩与投影的处理,来突出玻璃质感。



LOGO设计
通常的做法是,将数字或者字母简化成几何图形,然后在相应的几何图形上做出玻璃质感。可以让LOGO看起来很灵动,有呼吸感。


从上面的应用案例可以看出来,玻璃质感绝对不仅仅是一种效果,而是进化成了一种设计风格。上面有些案例是用C4D等三维软件来实现的,在表现玻璃的质感和光影方面,三维软件当然有着无可匹敌的优势。
不过,对于一些光影细节没那么复杂的玻璃质感,完全可以通过PS来实现!下面我就通过实操案例来教大家怎么做。
OK,
废话少说,直接实操案例走起来。

案例一
先做个简单的练练手。看看规则几何图形的玻璃质感怎么做。
第一步
先随便打几个字,选择偏现代简洁、粗壮一些的字体。

第2步,
添加背景色块,让文字和色块倾斜一下,呈透视的角度。

第3步,
我们想让整体呈现出UI控件的风格,所以将色块做成浏览器窗口的效果。

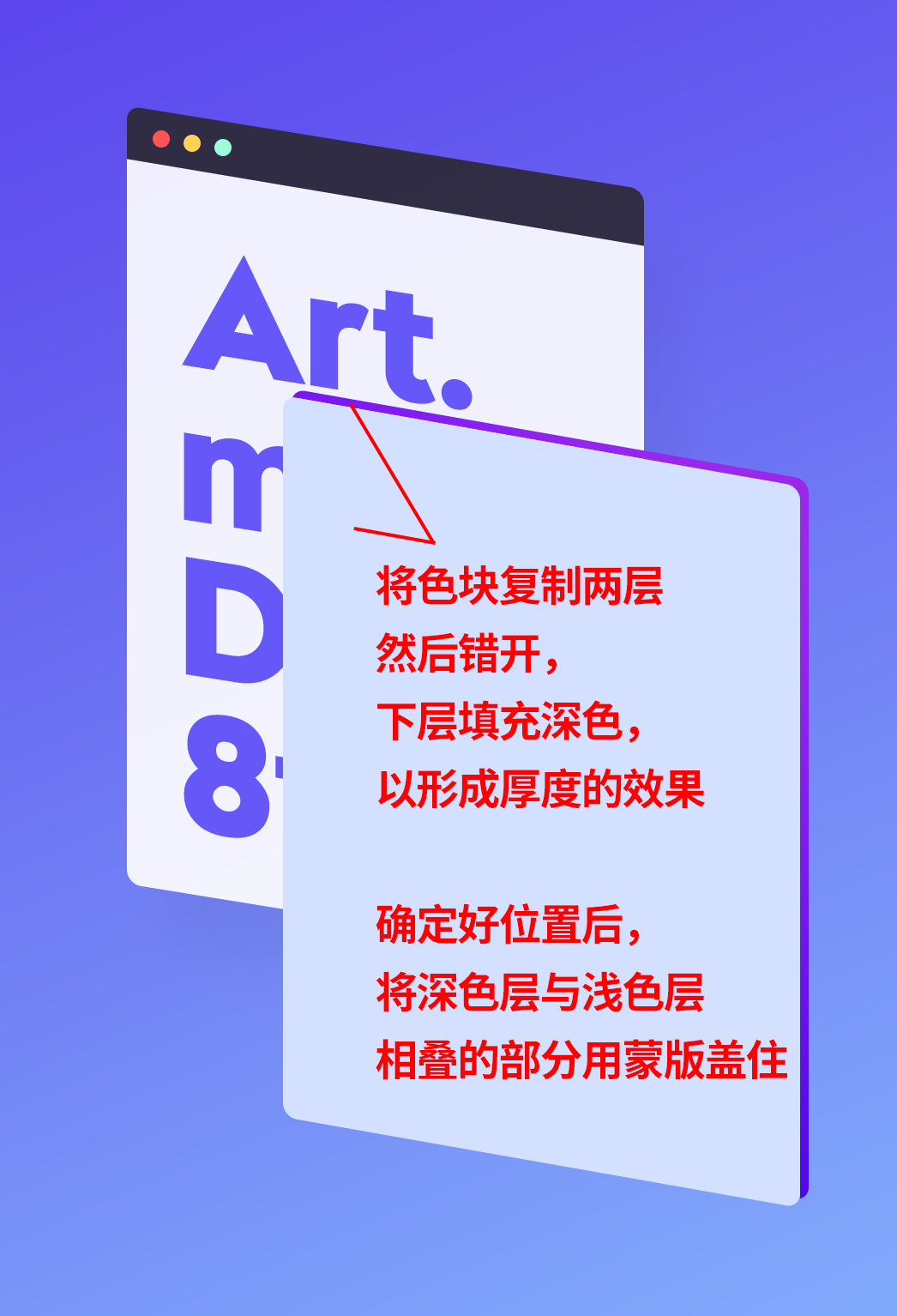
第4步,
接着最上面的层级上添加一个色块。将色块复制两层,并且错开一定的位置,底下那层填充深色,这样就可以形成厚度的效果。

第5步,
对玻璃块的细节进行调整。
将上面那层的透明度降低,这样就形成了玻璃半透明效果。接着对玻璃的转角和边框高光等细节进行处理。

第6步,
添加文案。

第7步,
将与玻璃块叠加部分的内容模糊掉,这样毛玻璃的效果会更加明显一些。接着添加3D小人素材等细节来丰富画面层次感。

OK,
一张UI控件风格的海报完工。
这类海报为了形成丰富的层次感,通常会有很多元素的叠加,要注意元素之间的主次避让关系,不要造成主次混乱。
好了,
下一个案例走起。

案例二
案例一做的是规则的几何形玻璃,其实从技术的角度没什么新意,关键是细节处理,有PS的同学做起来没有任何压力。
案例二我们升级一下难度,来看看不规则的有机形图形如何做成玻璃形态的。
第1步
先画个圆。

第2步,
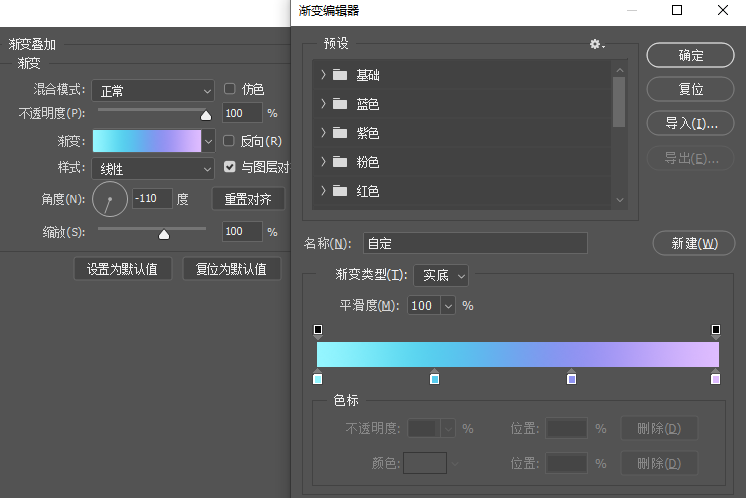
给圆添加图层样式,主要有两步。
1、添加渐变,我用的是蓝色到紫色的渐变:

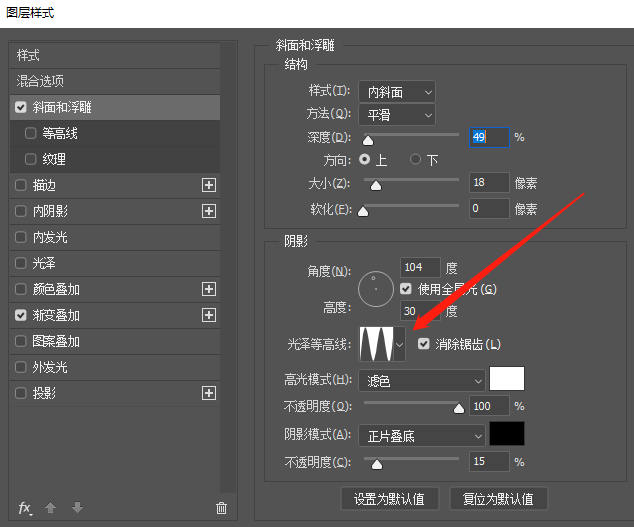
2、接着添加浮雕效果,参数大家可以自己看着调,注意光泽等高线那里,选一个相对复杂一点的等高线,这样可以让你的边框有更复杂的立体效果。

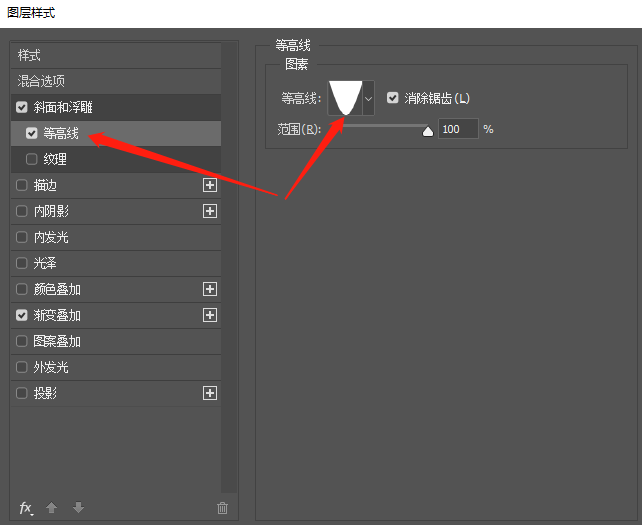
进到等高线面板,选一个等高线。

好了,
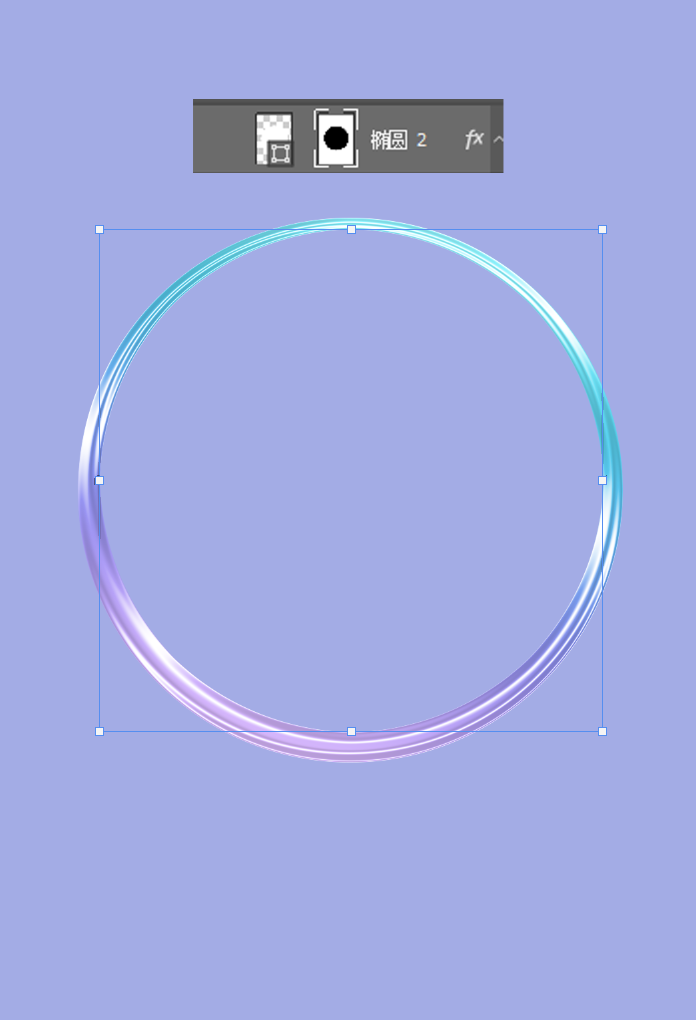
操作完上面的选项,就可以得到下面的效果。

第3步,
在圆形的图层上,新建一个蒙版,缩小一些,然后用黑色填充,将中心部位掏空。

第4步,
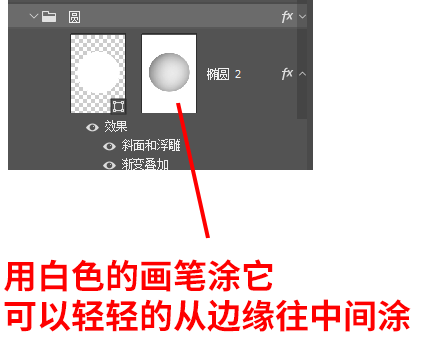
接下来我们再选中画笔工具,将透明底降低,并且设置前景色为白色,对蒙版进行操作,将圆的中心部分擦出来。
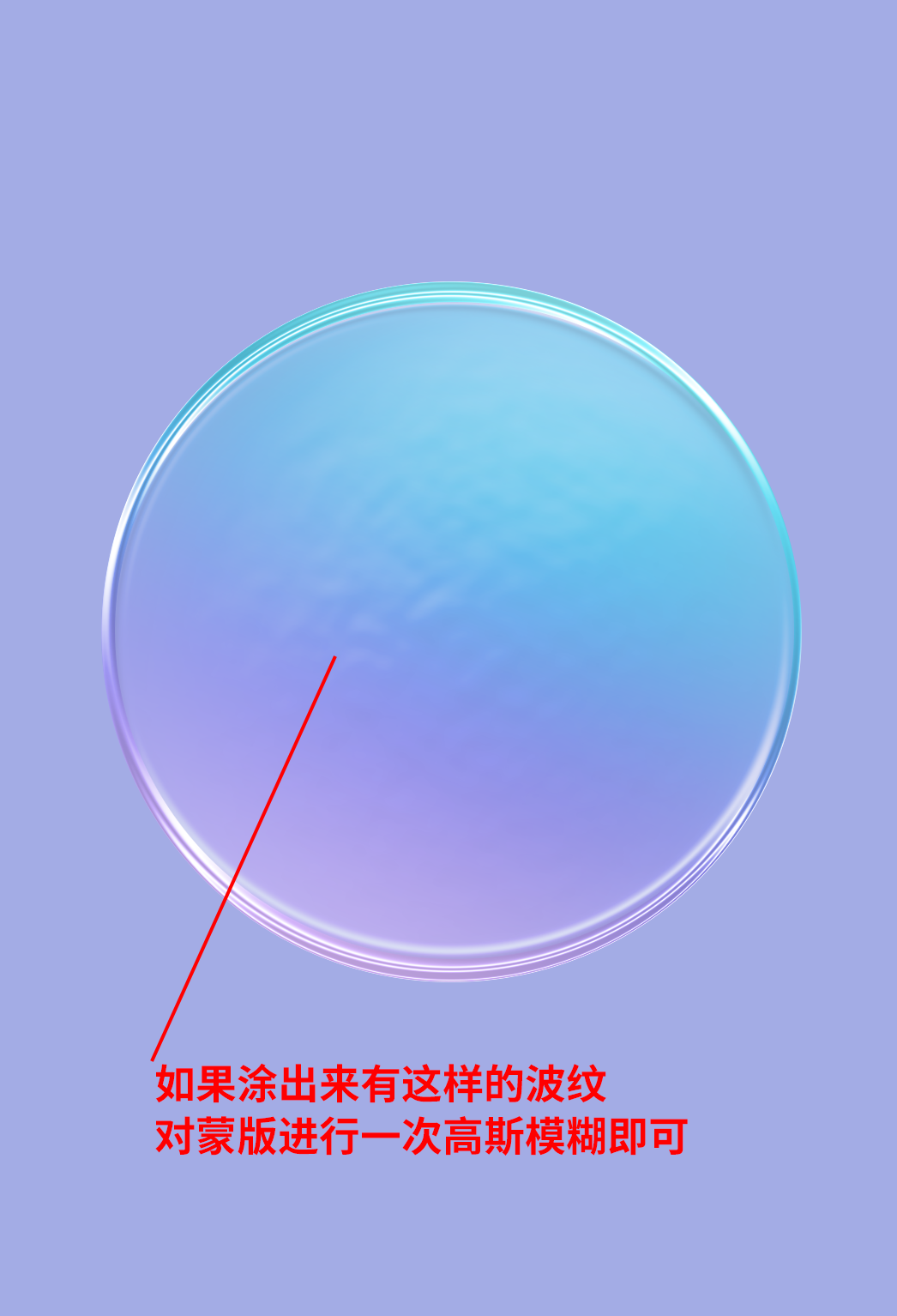
这里需要注意两点:
一是画笔的透明度要低,10-20%左右。
二是,画笔一定要对蒙版进行操作,而不是涂圆本身。

我录了个屏,大家看下:

第5步
涂完之后,就可以看到下面的效果。

给背景添拉一个渐变,
再给圆添加投影,这样它的体积感就更明显了。

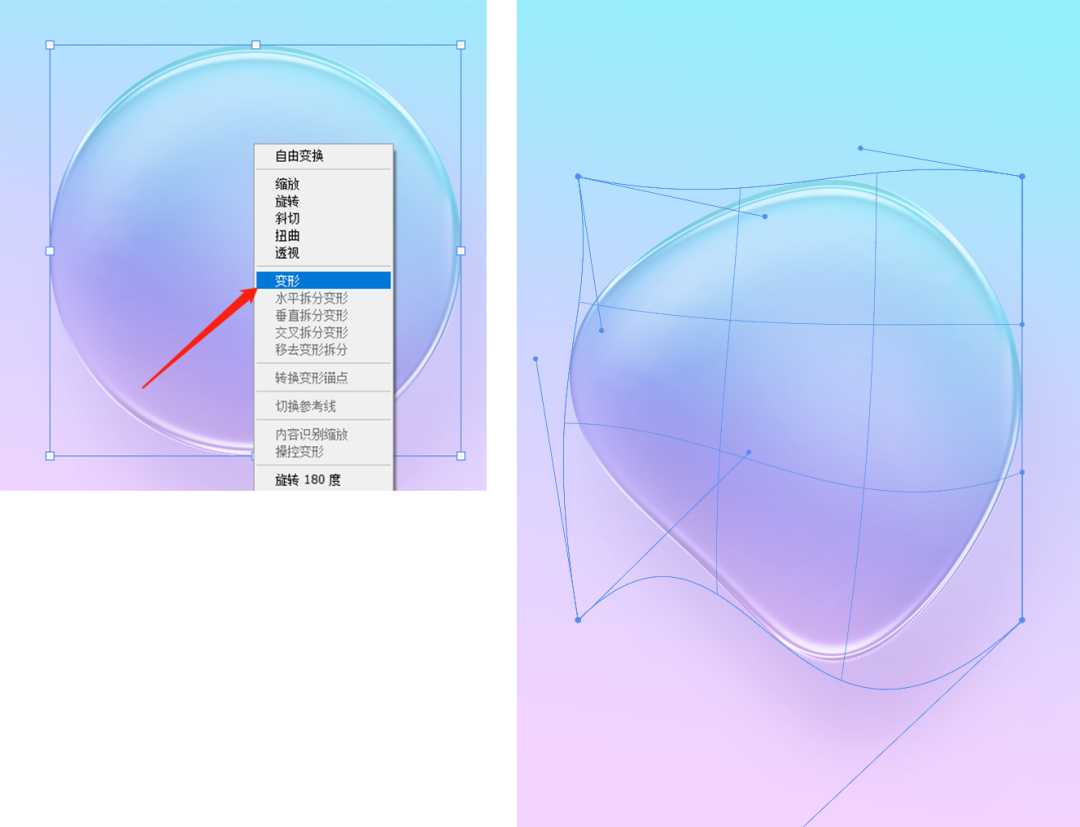
第6步,
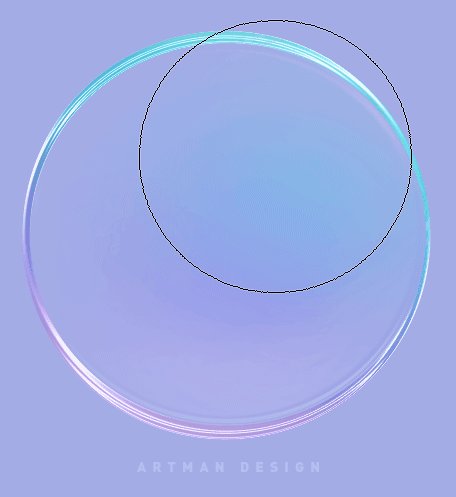
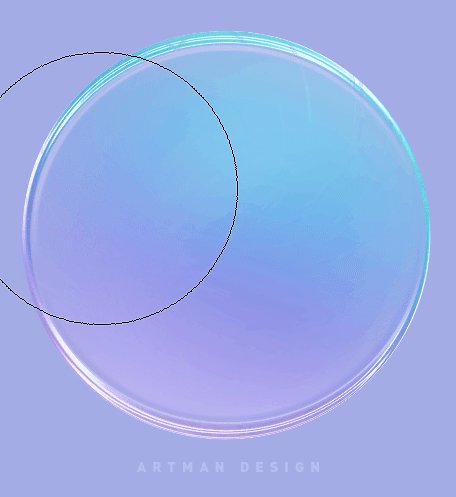
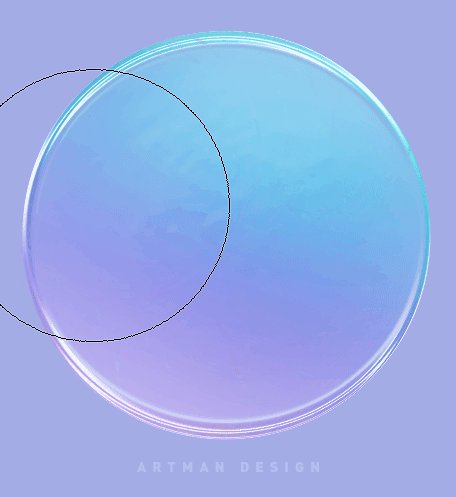
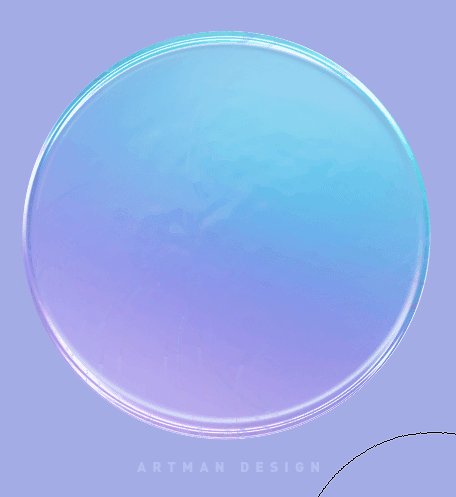
到这里,玻璃质感已经很不错了。但我们想要的是不规则形状,需要对它进行调整。
ctrl+t,点右键,调出“变形”菜单,对圆进行变形处理。

第7步,
一通操作下来,就得到了一个非常漂亮的玻璃质感的有机图形。

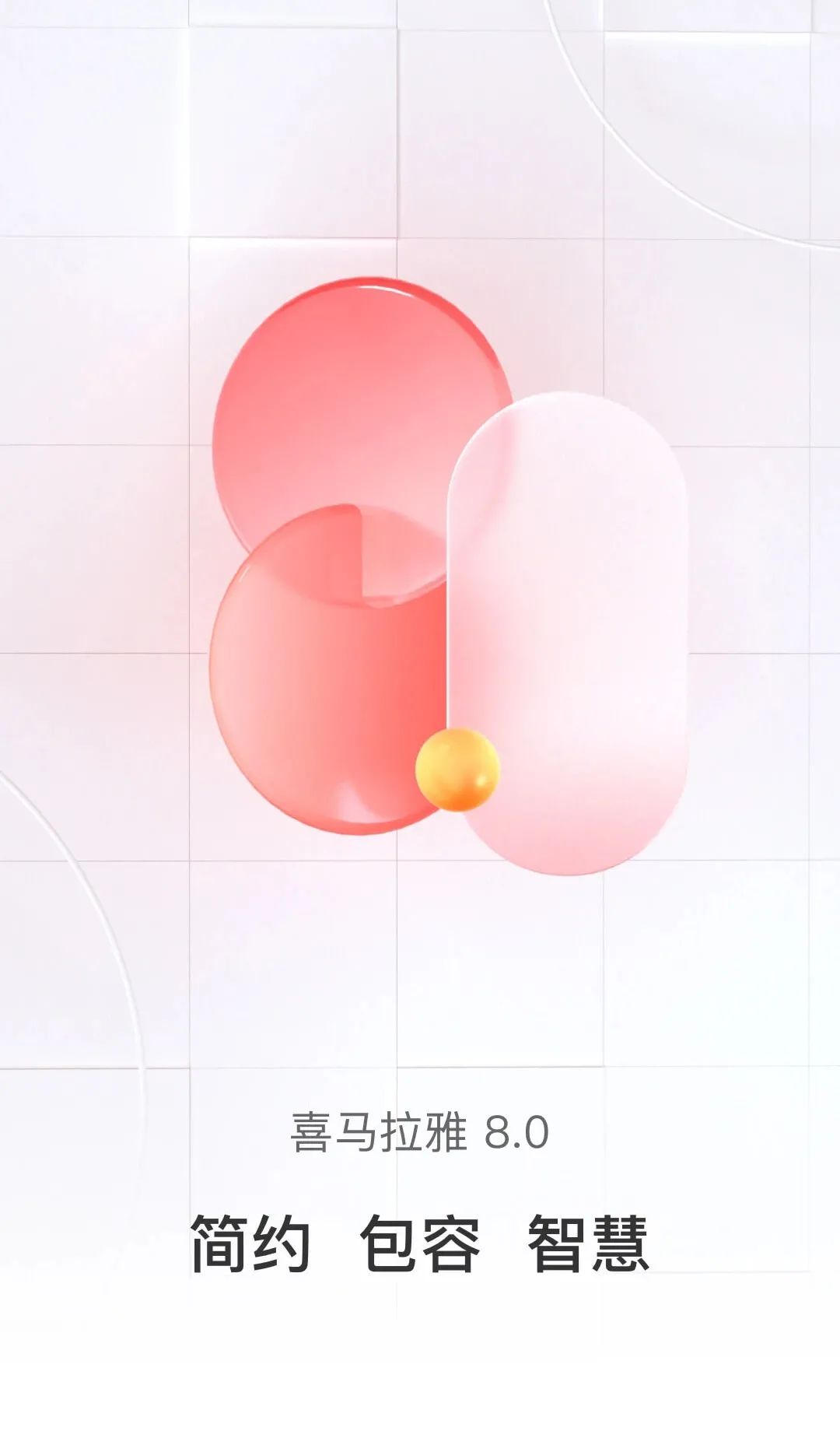
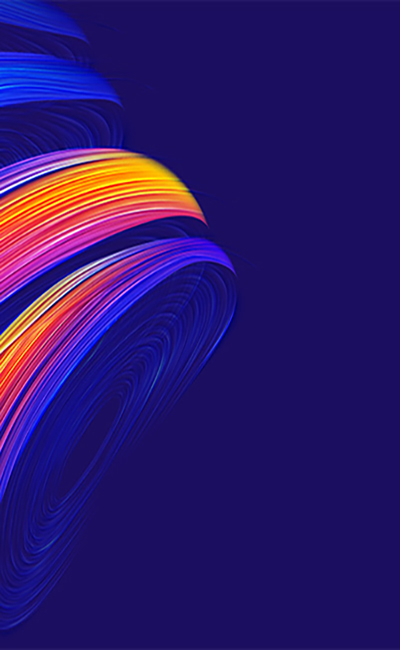
弄两个泡泡组合一下,
就能得到一张漂亮的壁纸。

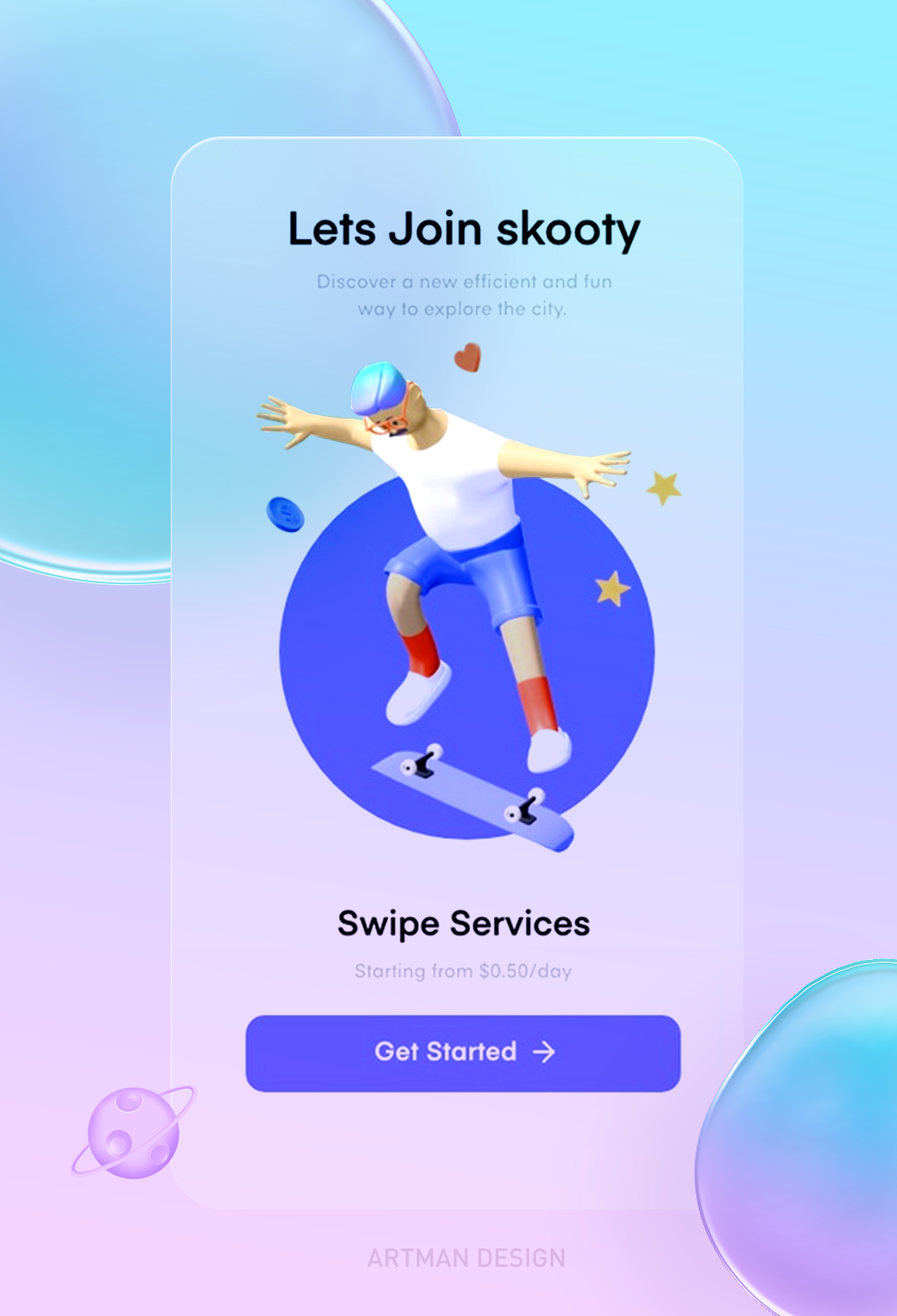
用来包装UI界面,随便去behance上截一张设计图放上去,最终效果非常不错。

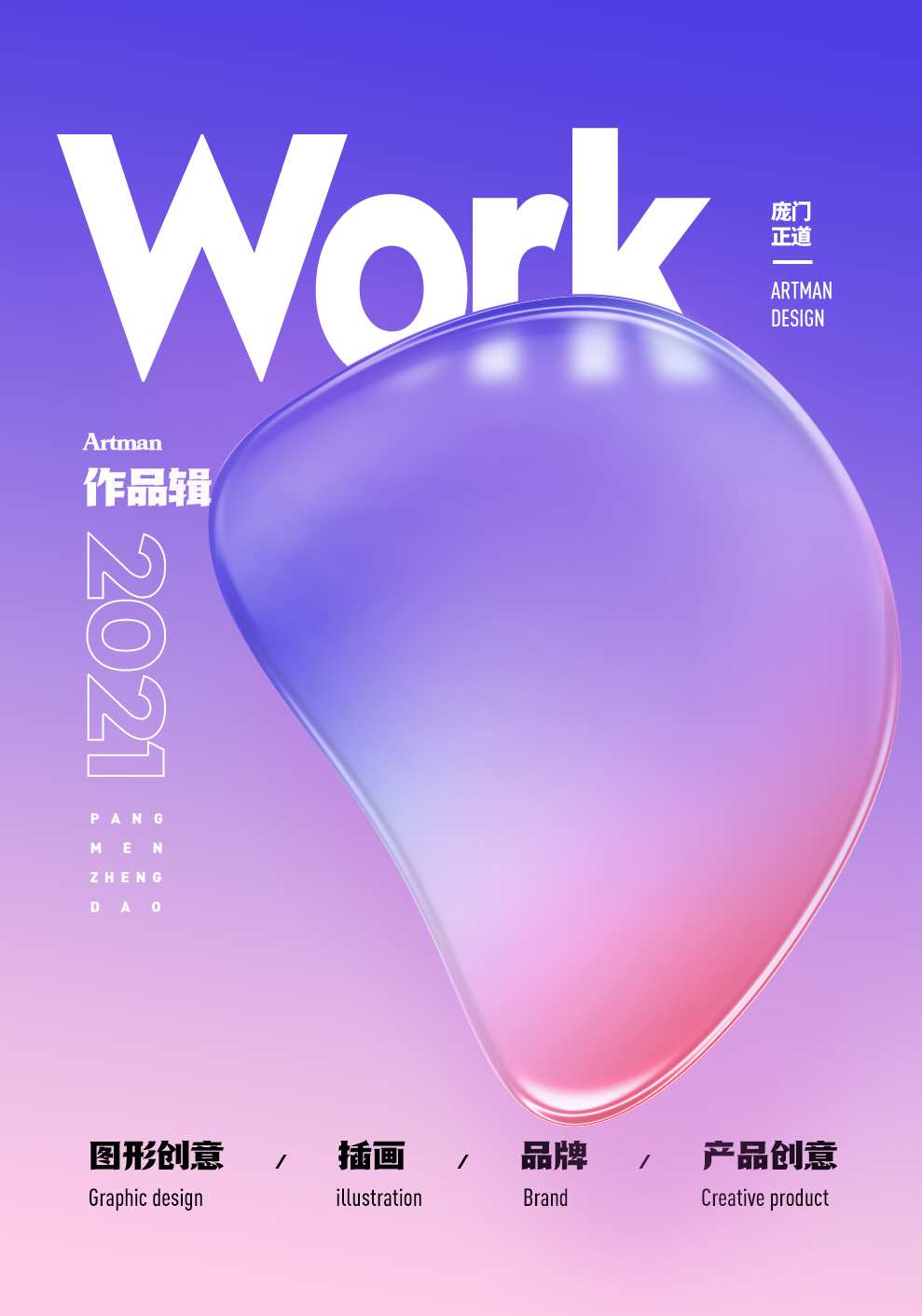
换个颜色试试?

随便打几个字,
就是一张逼格很高的海报!

怎么样,
学废了吗?


 逛街女神于2021-11-17发布在
逛街女神于2021-11-17发布在